開発者ブログをリニューアルしました!こだわり部分をご紹介します。
目次
こんにちは、デザイナー兼・開発者ブログ編集長のまおです!
先日開発者ブログが初のリニューアルをしました。皆さま新しくなった開発者ブログはいかがでしょうか?今日はリニューアル後のこだわり部分をご紹介します。
リニューアル前の課題

まずはデザインチームが集まって現状の課題分析を行いました。そこであがったものを幾つかピックアップします。
1ページが情報過多
以前は3カラムになっており、記事の抜粋箇所も多いため1ページに対して文字の量が多く情報過多になっていました。文字ばかりなので記事自体が難しくて硬い印象もあったようです。
デザインがアトラスらしくない
確かにアトラスのコーポレートカラーである萌黄色が少なめです。そのためブログ名を他の会社名などに置き換えても違和感がない・通用するデザインになっています。
社内の雰囲気がわかりにくい
開発者ブログの執筆者も増えてきて投稿も以前より活発になってきた!新しい取り組みもどんどん始まっている!というのにいまいち社内の雰囲気がわかりにくい…。アイキャッチやメイン写真が無いせいもあります。
これらの課題からワイヤーフレーム・モックを作成しました。
普段どんな風にブログで読む記事を選んでいるかといったアンケートも社内で実施しました。その結果がまた面白く、人によってブログやサイトの見方はまったく違うんだなと勉強になりました。
その後デザインチーム内で意見をもらい、社内展開を経て開発者ブログは無事にリニューアルを果たしました!
リニューアル後のこだわり部分

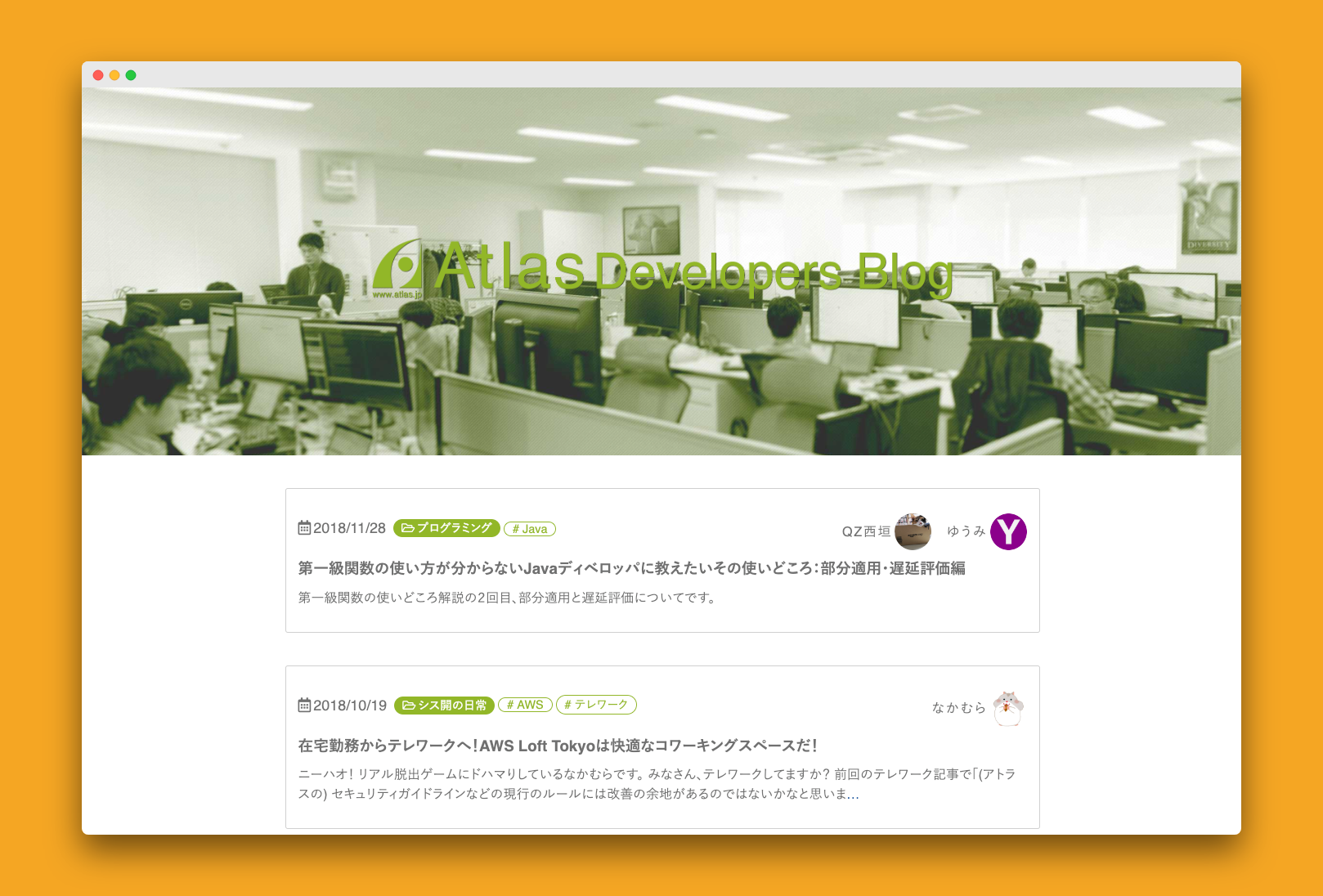
社内風景をメイン写真に設定
普段私たちシステム開発グループはこんな感じで仕事をしています!写真を置くだけで随分印象が伝わりますよね。
ちなみにワイヤーフレームの段階では丁度サッカーのW杯が盛り上がっており、チームの集合写真みたいにしたら面白いかも!と考えていました。諸々の事情により断念です。
レイアウトを1カラムに変更
記事に集中して読んでもらえるよう、3カラムから1カラムに変更しました。サイドバーにあったカテゴリやタグ、バナーなどは全てまとめてフッターに大移動です。カテゴリーもリニューアル前に整理して大きく6つに分類しました。
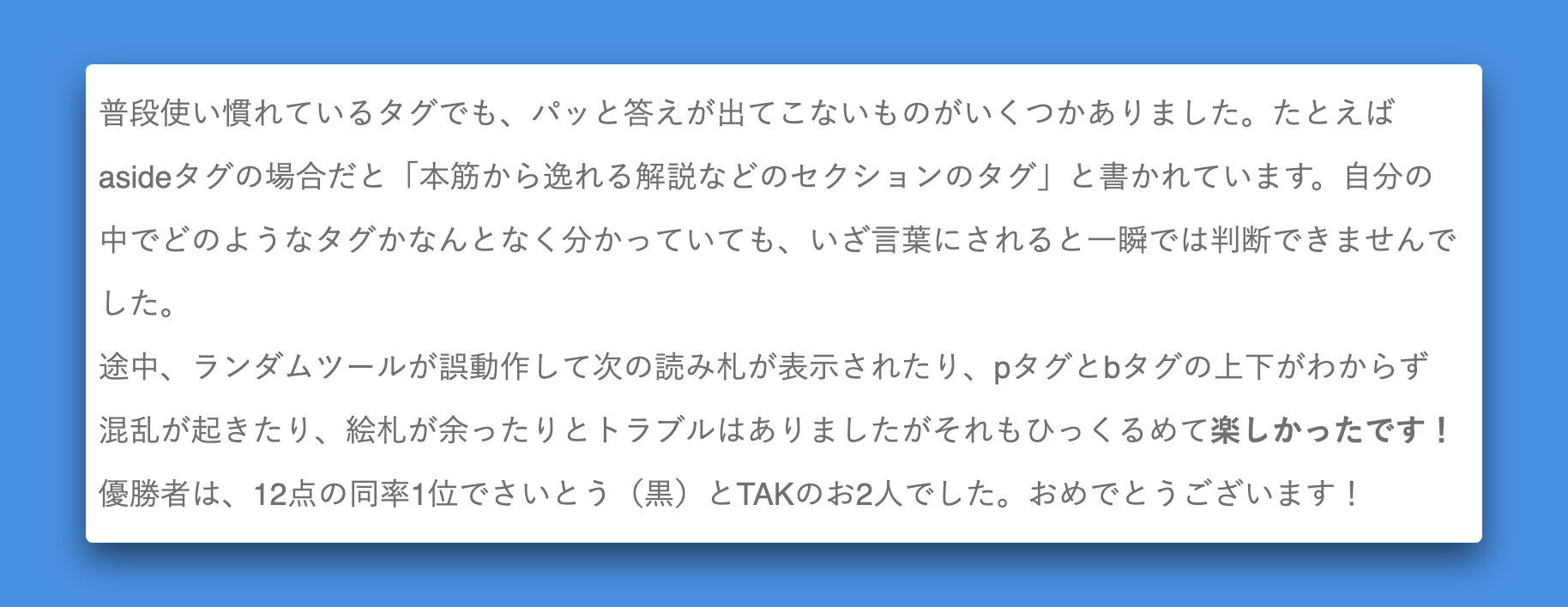
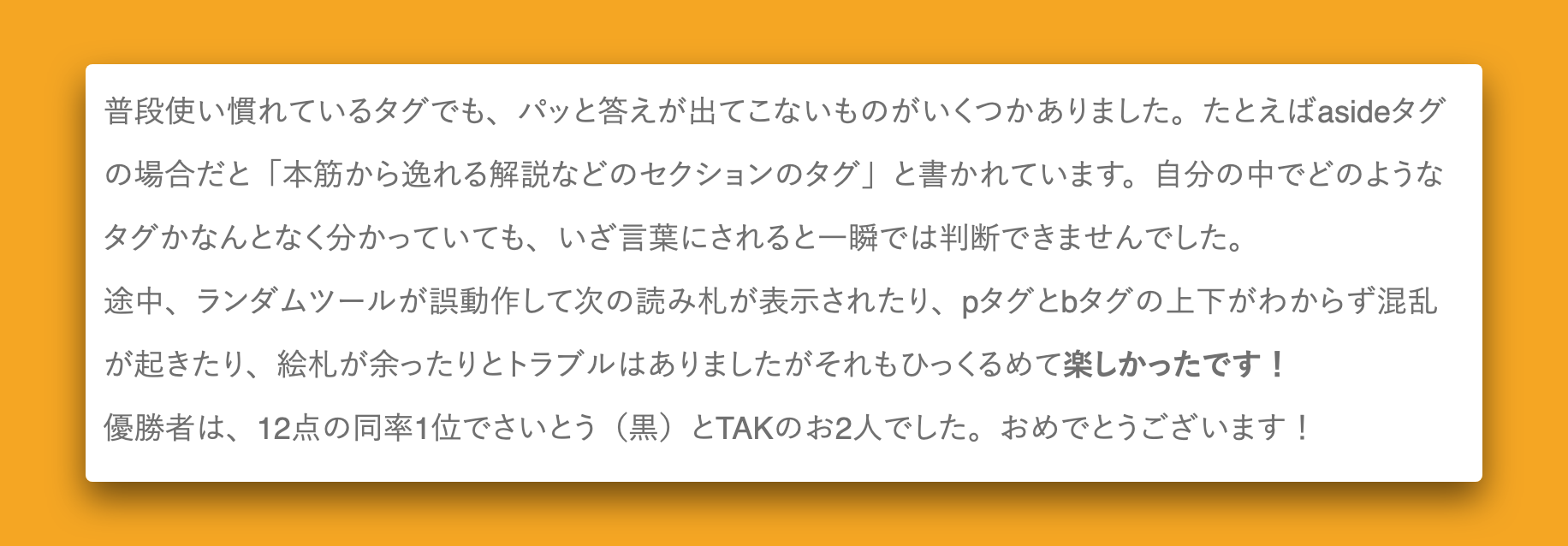
また、記事が読みやすいようにfont-feature-settingsプロパティで文字詰めもしてみました!
Before

After

いかがでしょうか?font-feature-settingsの値であるpknaを指定すると仮名系のみ文字詰めをすることが出来ます。
執筆者ページを作成
開発者ブログの記事を書いているメンバーは約20人もいます。メンバーによって書いている記事のジャンルもまったく違います。その執筆者をまとめればもっと社内の雰囲気も伝わるかもしれないと執筆者ページを作成しました!
(※2024年11月現在、執筆者ページは公開を停止しております)
各々の個性がよく出ているアイコンやプロフィールを皆さん是非チェックしてみてください。
今後の開発者ブログ
リニューアルの背景としては、開発者ブログは2014年の夏にスタートして「そろそろリニューアルしたいよね」という声もあがってきたため今回のプロジェクトが始動しました。
リニューアルしたことに満足せず、開発者ブログは今後もエンジニアリング系や社内の様子などどんどん発信していきます。今年入社した新メンバーにもご期待ください!
今後ともアトラス開発者ブログをどうぞよろしくお願いします。







