2020/03/02
Google Apps ScriptでSlackのbotを作ってみよう
目次
はじめに
はじめまして。そろそろ入社一年になりそうなConfit開発担当の福田です。
アトラスではGoogle Apps Script(GAS)を様々な業務に活用しています。その中でも特に多いのが、目的に沿って集めた情報を自動投稿してくれるSlack botと呼ばれるスクリプトです。アトラスのある東京とオフショア開発センターのある大連の天気を毎日教えてくれたり、製品の基盤になっているソフトウェアの脆弱性が発見されたら教えてくれたり……人力でやると収集に手間がかかる情報を自動で集めて投稿してくれるため、業務の効率化に大きく貢献してくれています。
しかしながら、以前自分で新しく作ろうとしたところ、必要な情報がなかなか一か所にまとまっておらず、先輩の書いたコードを解析したりと苦労しました。
というわけで、本日は「Slackを会社に導入してみたけど、上手く活用できていない気がする」とお悩みのエンジニアの方向けに、Slack botをGASで実際に作るために、理解しておくべきポイントをまとめたいと思います。
前提条件 SlackのAPIの推奨/非推奨について
類似の記事だとSlackのカスタムインテグレーションからIncoming Webhookを使っているものが多いです。カスタムインテグレーションは手軽でしたが、昨年非推奨となってしまったため、今回はそれを使わずに、AppからIncoming Webhookを使う方法で作ります。
GASとは
Googleが提供しているJavaScriptをサーバーレスで無料で実行できるツールです。無料なので手軽に利用でき、日本時間での定期実行もできるため、Slack botの基盤として向いています。
GASでSlackに“Hello, world!”
今回の記事では、GASを利用して、Slackに“Hello, world!”してくれるbotを作ります。さらにGASの便利な機能の一つである定期実行についても解説します。
Slack Appを作る
まず、botを作りたいワークスペースにbotのテスト用のチャンネルを新しく作っておきましょう。次に、ワークスペースにアクセス可能なSlackアカウントでログインしていることをブラウザで確認しましょう。確認できたら
https://api.slack.com/
にアクセスします。英語ですが、そこまで難しいことをするわけではないのでビビらずにいきましょう。右上の“Your Apps”をクリックすると、次のページには“Create New App”というボタンがあるはずです。それをクリックします。

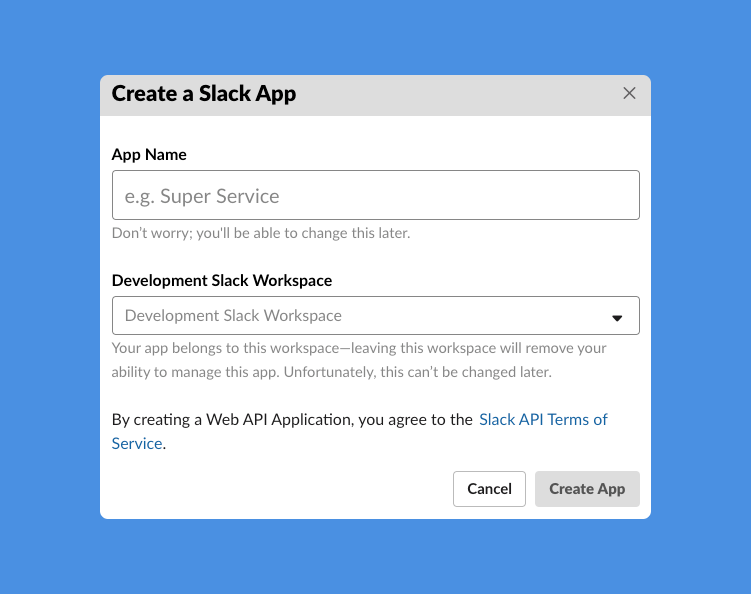
するとこのような画面が出ます。
“App Name”はこのbotの名前です。Slackのアカウントの表示名としても使われるので、わかりやすくつけましょう。日本語でもOKです。
“Development Slack Workspace”では、botを作りたいワークスペースを選択します。
両方入力したら“Create App”をクリック。すぐに作成が完了します。
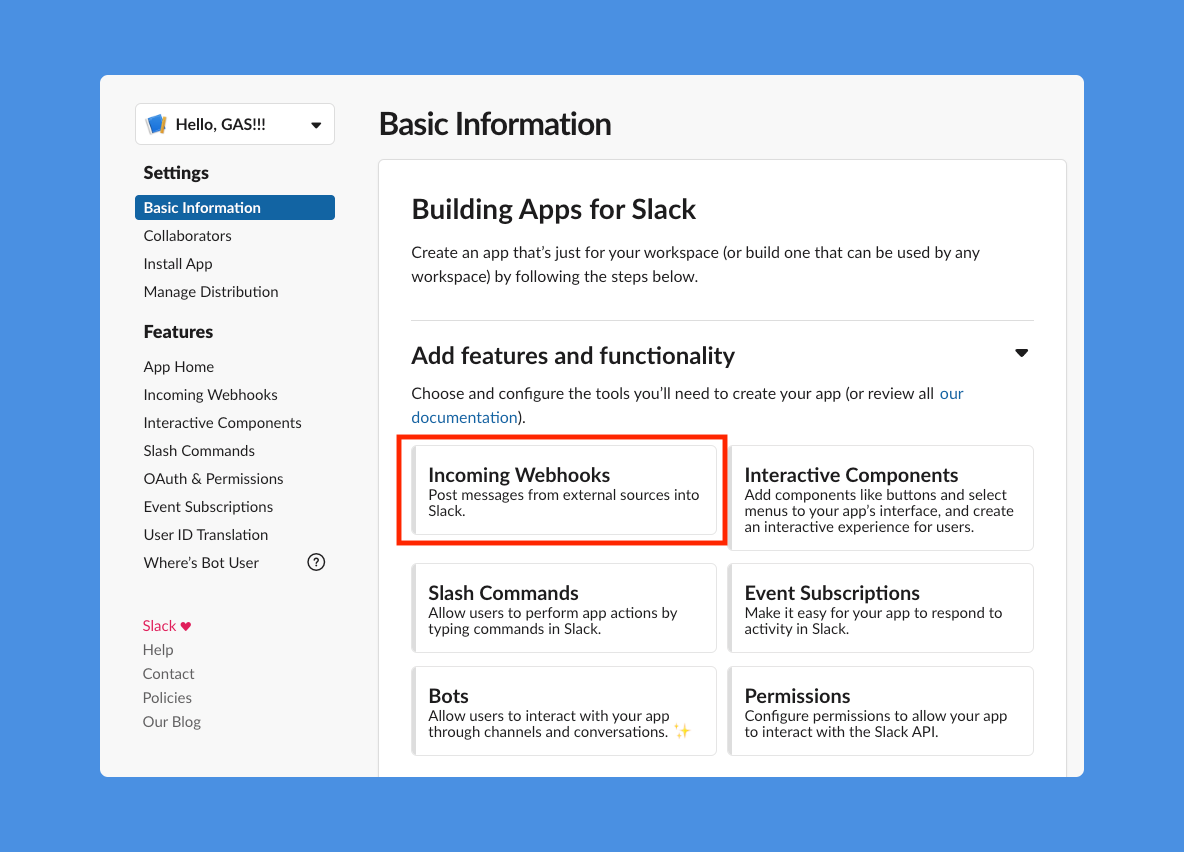
次の画面はこんな感じです。

色々ありますが、今回重要なのは“Incoming Webhooks”です。これをクリックすると設定画面に移動するので、そこのトグルボタンをクリックしてONにします。
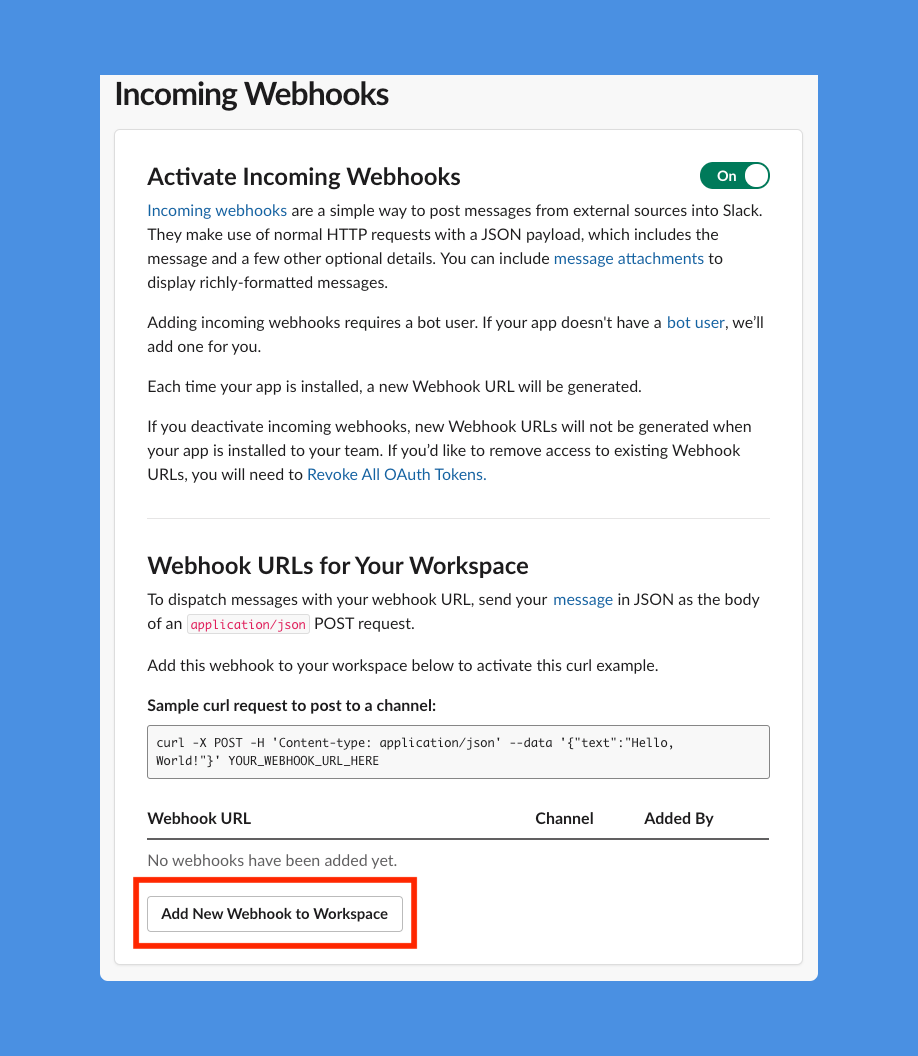
すると以下のような画面になります。

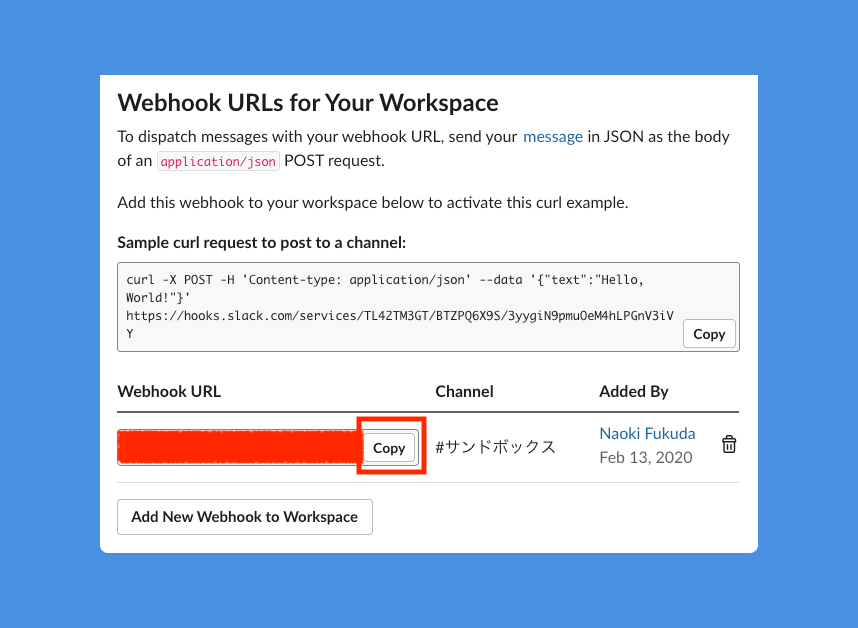
一番下の“Add New Webhook to Workspace”をクリックします。チャンネルを選ぶよう言われるので、最初に作ったテスト用のチャンネルを選択しましょう。すると以下のようにチャンネルが登録されます。

これで準備は完了です。“Copy”ボタンをクリックして、コピーされたURLを記録しておいてください。後で使います。
GASを書く
それでは準備が整ったところで、実際にGASを動かしてみましょう。
https://script.google.com/
にアクセスすると、左上に「新しいプロジェクト」というボタンがあるので、これをクリックします。
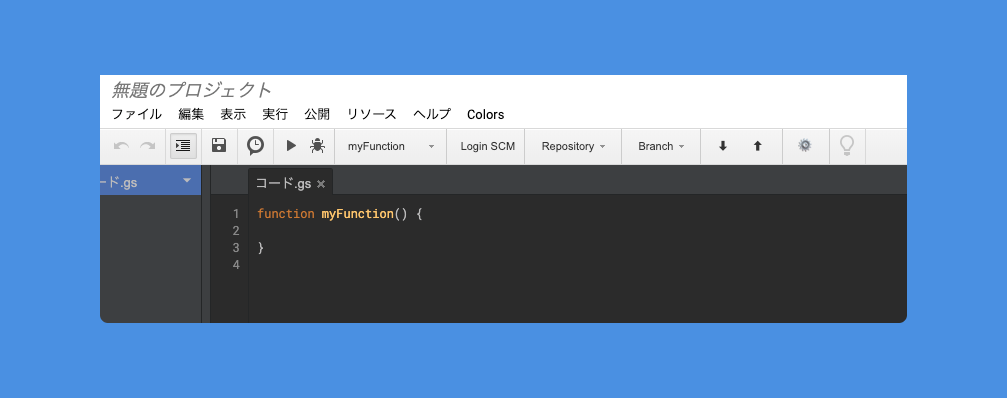
以下の画像と同じ画面が表示されたら成功です。これがGASの初期画面です。

これが開けたらあと一歩。以下のサンプルコードをコピペして実行するだけです。ただし、変数“WebHook”の値にはSlack Appを作り終わったときにコピーしたURLを入れてください。
|
1 2 3 4 5 6 7 8 9 10 |
function myFunction() { var WebHook = 'コピーしたURL'; var Send = { "method": "POST", "payload": JSON.stringify({ "text": "Hello, World!!" }) }; UrlFetchApp.fetch(WebHook, Send); } |
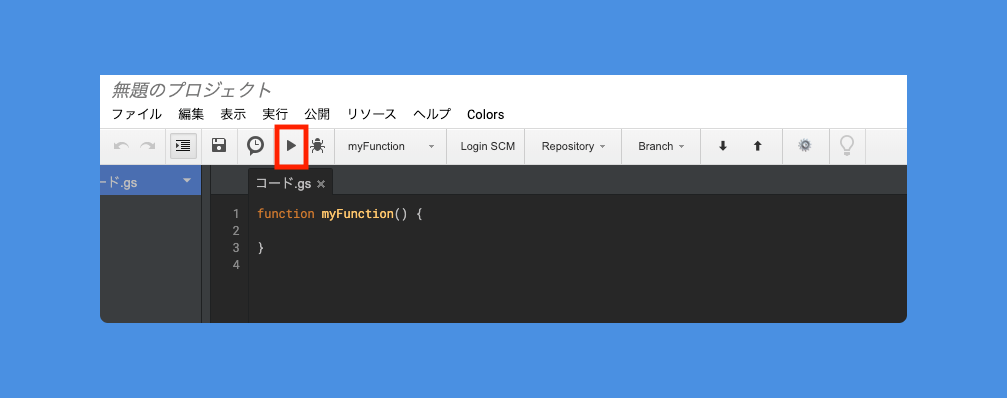
あとは実行するだけです。実行ボタンは以下の画像の赤で囲んだ部分です。

実行するとプロジェクトの名前を決めろと言われたり許可を求められたりするので、指示に従います。実行が完了すると

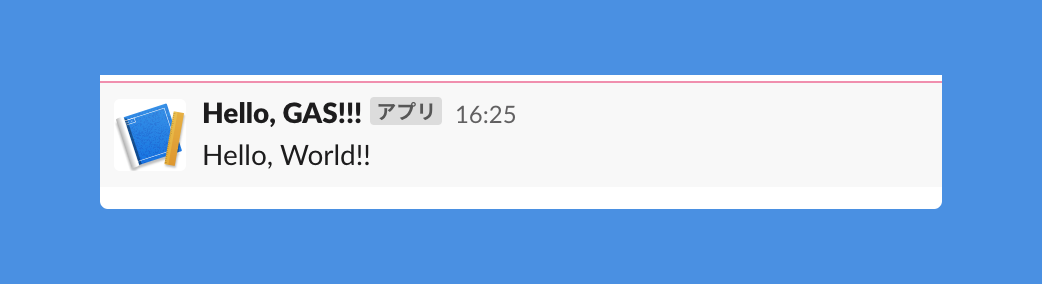
このように投稿されます。(アカウントの表示名はApp Nameと同じになります)
“Hello, World!!”の部分を変更すれば、好きな内容のメッセージを投稿することもできます。
定時実行する
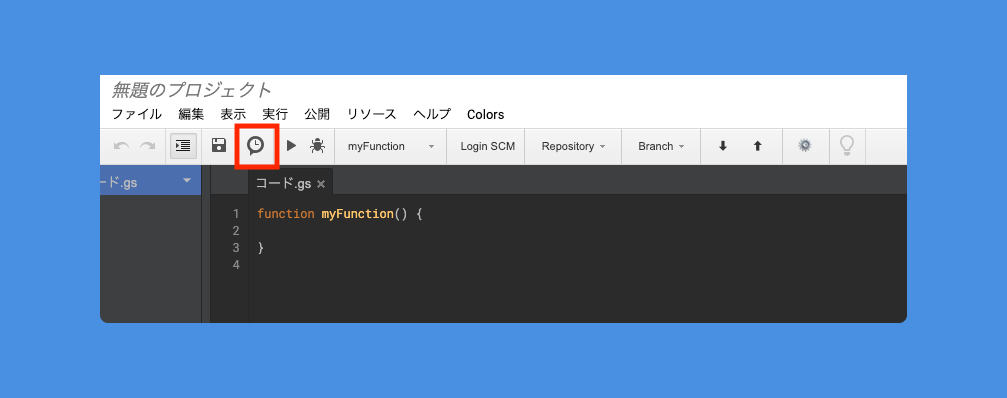
次は定時実行してみましょう。今度は下の画像の赤四角で囲ったボタンをクリックします。

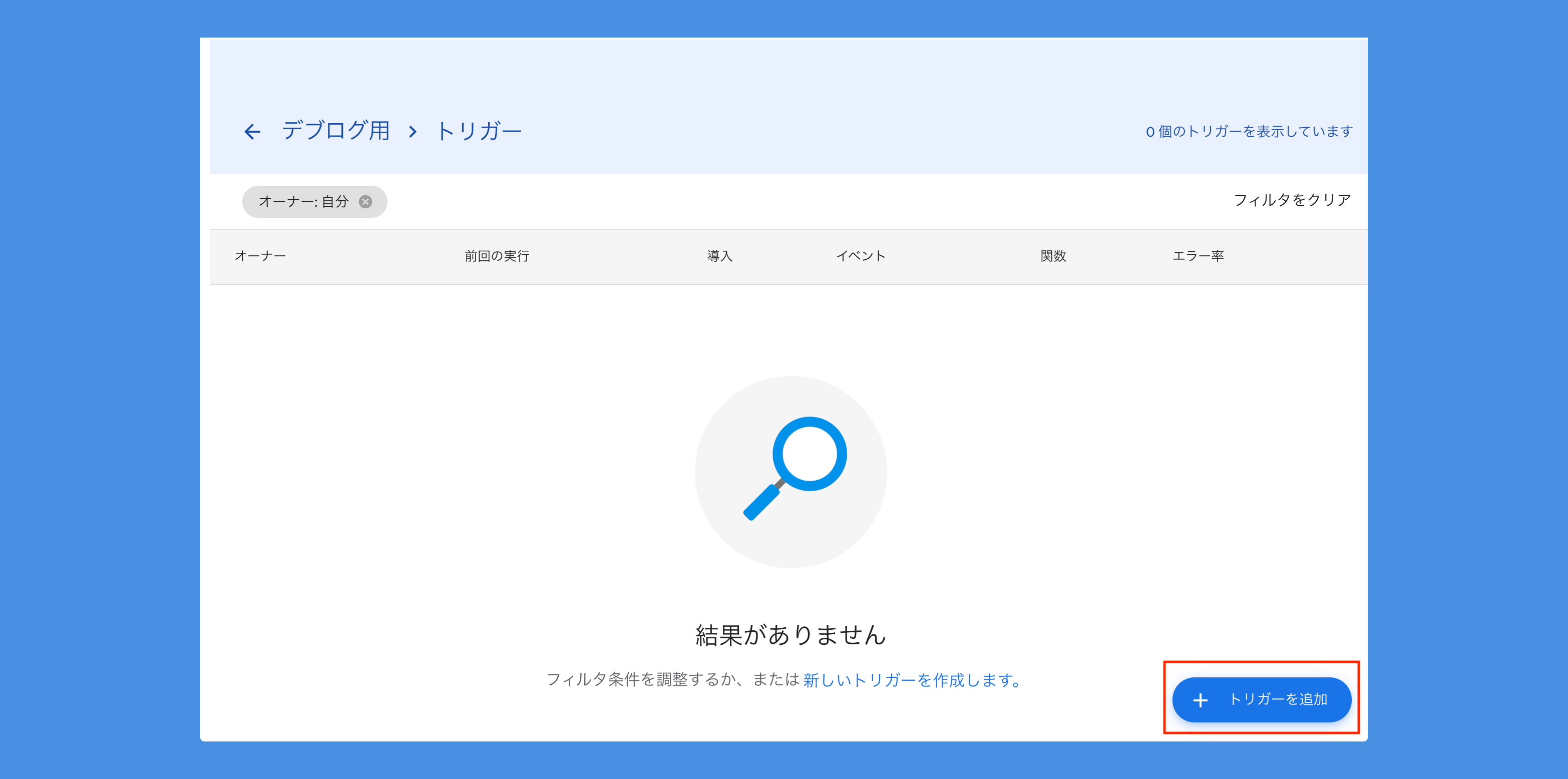
すると以下のような画面になるので、右下の「トリガーを追加」ボタンをクリックします。

次の画面でどのように定時実行するかを決めれば、そのとおりに実行されます。
おわりに
以上、GASでSlack botを作る方法について解説しました。今回は紹介しきれませんでしたが、GASはGoogle スプレッドシートやGoogle ドライブなどのG Suiteとの連携も簡単にできて便利です。ぜひ、色々な使い方をしてみてください。







