アトラスサイトをリニューアルしました〜コーポレートサイト編〜
目次
こんにちは、もなーです。行く予定だったイベントやライブがコロナウイルスの影響で軒並み中止や延期になって悲しい日々を過ごしています。
さて、昨年度、アトラスでは自社サイトを2つリニューアルしました。
1つ目はアトラスのコーポレートサイト。
https://www.atlas.jp/
2つ目はアトラスが日本での総代理店を務めるAries社のEditorial Manager®のサービスサイトです。
https://www.editorialmanager.jp/
この2サイトのリニューアルですが、私が主導でキックオフからリリース作業までやりました。今まで自分1人で案件を引っ張っていくということをやったことがなかったので、何もかもが初めての連続で、周りの方にはたくさん迷惑をかけてしまいました。でも、とても良い経験をさせてもらったなと思っています。
そこで、今回は1つ目のコーポレートサイトのリニューアルについてお話しします。(Editorial Manager®のサービスサイトについては、また別の記事で書く予定です。)
サイトをリニューアルするのにあたり、どのようなことをしたのか、苦労したこと、良かったことなどを書いていこうと思います。苦労したことや失敗が多く、ここで公開するのは精神的につらいものがありますが(笑)、これを読んでWebサイト案件で困った時の一助になったり、共感したりしてもらえれば幸いです。
1.事前検討・準備
やったこと
まずはリニューアルの目的を定め、ステークホルダーとスケジュールを決めました。
このプロジェクトが始動したのが2018年12月で、できれば年度内にリニューアルしたいとのことだったので、リリース日を2019年3月末に決めました。
スケジュールを決めた後は、ステークホルダーを集めてプロジェクトのキックオフを開催しました。キックオフで説明した内容は以下です。
- サイトリニューアルの目的
- スケジュール
- お願いしたいこと
気づき・反省
この時点では気付けなかったのですが、以下の2点の詰めが甘く、この後のスケジュールに悪影響を与えてしまいました。
- スケジュールとそれに伴うタスクを細分化する
- 最終リリース日を決め、それまでの段階的な締切を明確に決める
スケジュールを考える上ではこれらを特に意識すると良いと思います。
2. ヒアリング
やったこと
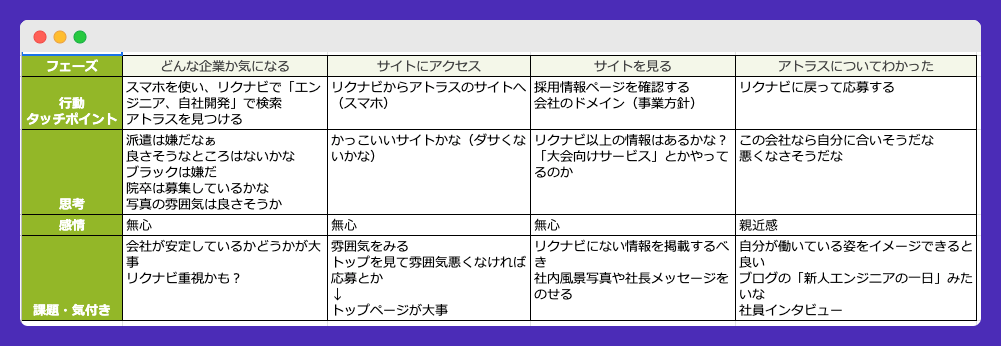
ステークホルダーを対象に「どのようなユーザをターゲットにしたいか」「サイトのゴール・コンセプトは何か」といったことをヒアリングしました。また、サイトのターゲットとなる架空のユーザ像(ペルソナ)とカスタマージャーニーマップ※を作成しました。これを基に、以下の内容を考察・議論し、リニューアルするサイトのデザインや構成への足がかりとしました。
- 現行のWebサイトではユーザがどこのページにアクセスして何を感じるのか
- もし不便さや使いづらさを感じたと考えられる場合、サイトにどのような問題があるのか
下の画像は、アトラスのサイトにアクセスしてきた就活生を想定して作成したカスタマージャーニーマップです。

ここで得た情報を踏まえ、ゴールを達成するために必要なコンテンツを検討し、サイトマップを作成しました。今回はコーポレートサイトのため、ユーザが必要とする情報以外にも、会社のサイトとして基本的な情報(会社概要やビジョン等)も考慮し、コンテンツに含めました。
※カスタマージャーニーマップ:ユーザがサイトを訪問し、そのサイト上で目的を達成するまでの行動や感情を可視化したもの
3. ワイヤーフレーム
やったこと
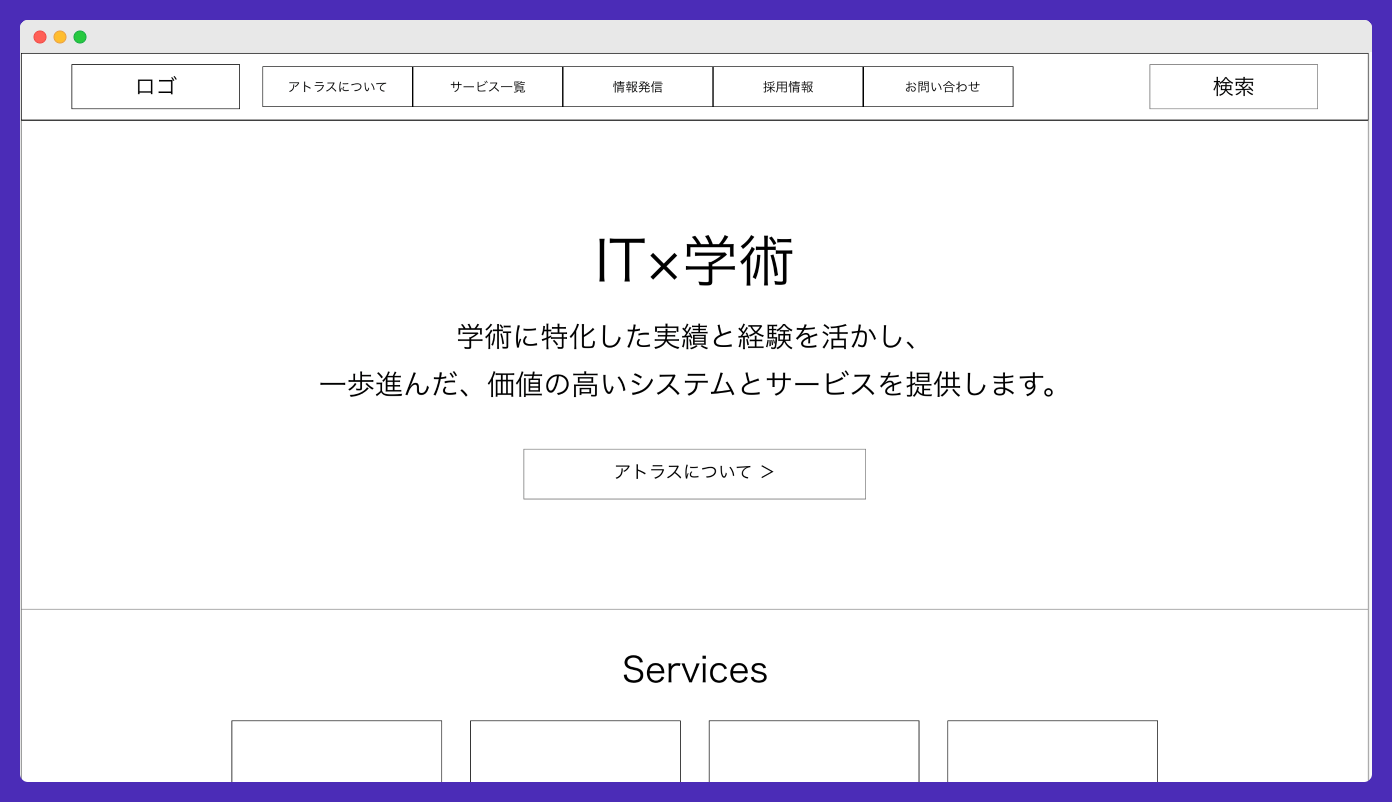
サイトマップを作成した後は、サイトのコンテンツの大まかな配置を検討するために、コンテンツの配置図となるワイヤーフレームを作成しました。今回はヒアリングで「トップページがとても重要」という結論が出ていたので、トップページをメインに、各コンテンツページへのリンク一覧の役割となる第一階層ページ、各コンテンツページのベースとなる第二階層ページのワイヤーフレームを作成しました。
ワイヤーフレームは、プロトタイピングツールのAdobe XDで下図のように作成しました。

4. デザイン(モックアップ)
やったこと
ワイヤーフレームを基に、モックアップを作成しました。こちらもワイヤーフレームと同様に、Adobe XDで作成しました。
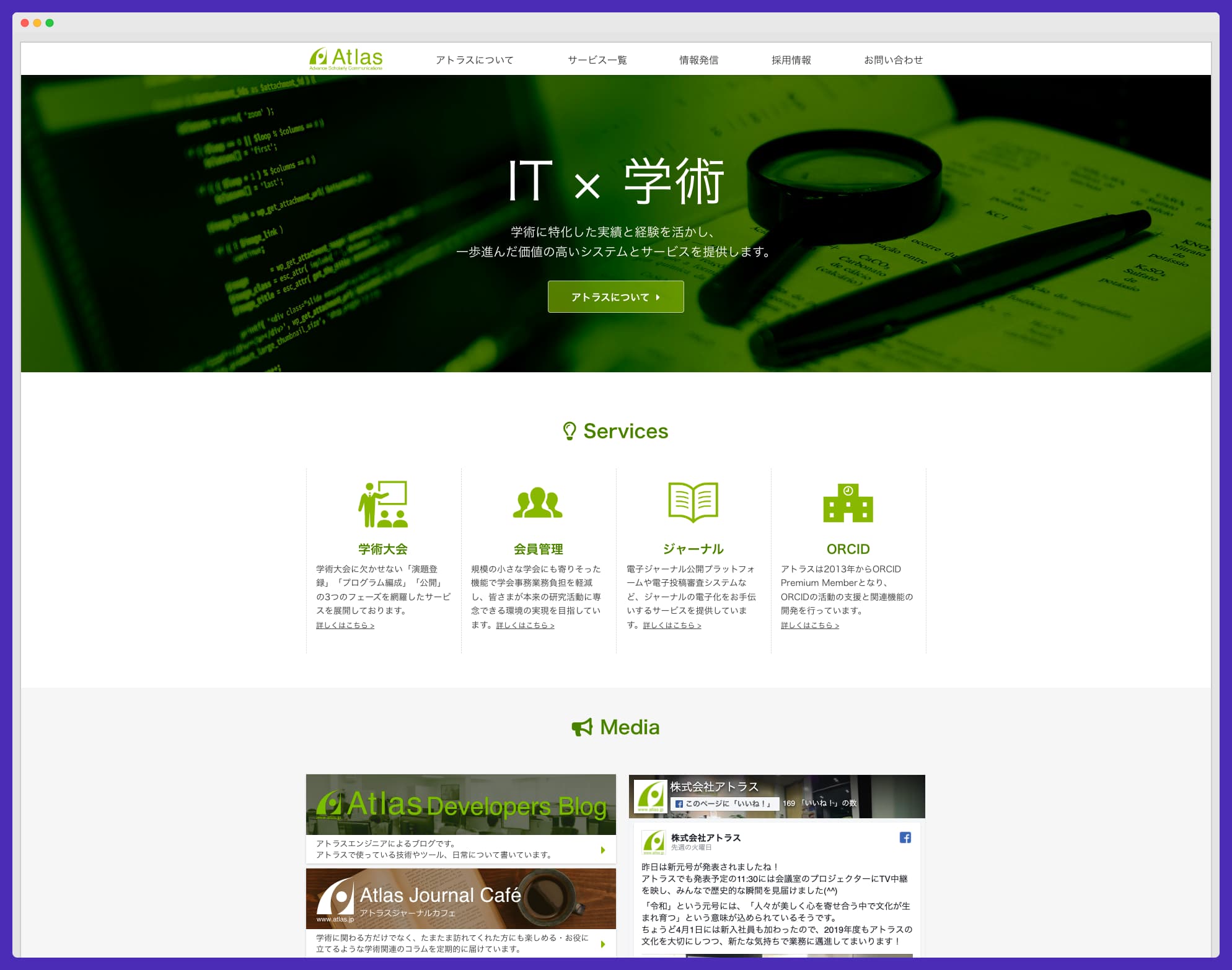
コーポレートサイトなので、白をベースカラーに、コーポレートカラーである萌黄色をサブカラーに設定し、落ち着いた雰囲気になるように心がけてデザインしました。
しかし、なかなか全員が納得できるようなデザインができず、作成→フィードバック・議論→修正→フィードバック…と、何度も議論を重ね、確定するまでに2週間近くかかってしまいました。このままスケジュールどおりに進めるのは難しいと判断し、4月末にリリースするという目標でスケジュールを引き直しました。
下図は最終決定案のトップページデザインの一部です。

気づき・反省
デザインをする上で全員の意見をなるべく取り入れようとした結果、同じ部分のデザインで人によって意見が異なり調整するのが難しかったり、「直してもらったけどやっぱり前の方が良かった」という状態になったりすることが多々ありました。最初にどういうデザインが良いかをヒアリングしたうえで根拠を持ってデザインすること、意見が割れて議論が終わらない時はデザイナーが主導して決めることも大切だなと感じました。また、デザインの要望は「スタイリッシュに」「大人っぽく」などの抽象的なものになりがちなので、「どういうサイトがスタイリッシュだと思うか」「良いなと思ったサイトはあるか」等、なるべく具体的なレベルに落とし込んでヒアリングを進めると良いと思います。
5. サイト構築、レビュー
やったこと
デザインが確定したので、WordPressで実際のサイトを構築しました。この作業と並行して、Webサイトに掲載するコンテンツの詳細や、掲載する写真の撮影等の担当者を割り振って、分担して進めました。
気づき・反省
ある程度こちらでサイトを構築しないとコンテンツ担当の人が作成に着手できないので、編集できるレベルまでなるべく早く構築する必要がありました。また、不特定多数のユーザが見るサイトなので、より多くのブラウザ・端末サイズに対応する必要があり、その実装も大変でした。
また、各コンテンツは担当者を割り振って作業をお願いしていましたが、そのタスク管理があまりできておらず、誰がいつまでに何をやるのか、今どういう状況なのかを把握しきれていなかったため、コンテンツ作成の進捗が曖昧になってしまい、混乱や遅れが発生してしまいました。途中から各担当者の作業進捗を可視化できるようにしたのですが、今どの工程にあって、誰が何をやるべきで、そのタスクはどういう状態なのか(未着手か、作業中か、完了なのか)を誰が見ても分かる状態にしておくのは大事だなと気付かされました。
6. 開発環境フィードバック(社内公開)
やったこと
サイト構築も進み、コンテンツもある程度作成できたところで、社内限定でサイトを公開し、関係者外の人からフィードバックをもらいました。本来であれば関係者のみに公開してチェックを依頼するのですが、今回は会社全体のWebサイトなので、アトラスで働く人全員を対象にフィードバックを募りました。いただいたフィードバックは合計で119件と、予想よりたくさんのフィードバックやコメントが寄せられました。そのため、全て対応して反映というのが難しく、優先度を決め、高いものから順次対応していく方針で進めました。フィードバック自体もすぐ対応して終わり、ではなく、内容の意図を汲んでより良い方法で修正したり、デザイン面の指摘であればブラウザ差異やレスポンシブ対応も考慮して修正したりする必要があるため、かなり時間がかかりました。
気づき・反省
対応が予定どおりに終わらず、最終的にリリースは5月末に延期になりました。最初に計画したスケジュールでは、サイトリニューアルに関するヒアリングを長めに取っており、開発環境のフィードバック期間はあまり設けていませんでした。しかし、デザインの次にこのフィードバック対応作業に時間がかかったので、自分の見積もりが甘かったなと反省しています。また、スケジュールが遅れた際に巻き返すことができず、そのタスクがそのまま次のスケジュールに食い込み続けてしまったことも延期の原因になってしまったので、どこかで巻き返すか、遅れが発生した時点でそれ以降のスケジュールを都度調整をする必要があったと思います。
7. リリース
やったこと
色々ありましたが、「これでリリースしよう」という形になったので、いよいよリリースです。作業はサーバ上でファイル操作をして切り替えていくのですが、現行のサイトがあるため、慎重にリリース作業をしないと現行のサイトが見れなくなってしまう危険性があります。事前に手順書を作成しておき、手順の抜けや漏れがないようにリリースに臨みました。結果として大きなトラブルもなく、サイトをリリースすることができました。
8. 振り返り
今回、初めて1人でプロジェクトのディレクション・画面デザイン・実装・リリースまでをやったので、慣れていない部分が多く、一人で悩んでしまうことも多々ありました。自分の思うように進まず、めげそうになってしまったことも何度かありましたが、周りの人に助けられてなんとかやりきれたなと思います。サイトがリリースされた直後は何度もアクセスして「自分が主導で進めてきたものが世に出たんだなぁ」と思わずしみじみしてしまいました。リリース後に「コーポレートサイト、良くなったね」「見やすくなった」と言われた時は本当に嬉しかったです。
プロジェクト中は怒涛の勢いで過ぎていったので実感はなかったのですが、こうして書き出してみると我ながら色々やったんだなぁと思いました。
おわりに
大企業であったり大規模サービスの開発の場合は、ディレクション・デザイン・コーディング等を分担してやることが多いと思います。そういった現場だと自分の役割が限定されてしまい、なかなか業務の幅が広げにくいですが、こういった比較的小さなプロジェクトを最初から最後まで任せてもらったことで、様々な経験ができ、業務の幅が広がったように思えます。
今回のリニューアルで、アトラスらしさを残しつつ、よりモダンでシンプルなサイトになったと思います。いつもは開発者ブログしか覗いてないという方も、ぜひアクセスしてみてください。









