中途新米デザイナーがアトラスに入社したら
目次
はじめまして、今年2023年1月にデザイナーとして入社したarimaです。
季節は春。年度替わりのタイミングとともに、環境が変わった方や新しいことを始めた方も多いのではないでしょうか。
私は前職で他の方が作成したデザインのコーディング、すでに完成しているサイトの運用更新を主にやっていました。そのため、入社して初めて「デザイナー」としてお仕事に携わることになりました。
この記事では、中途新米デザイナーが入社後約4ヶ月でアトラスでやってきたことをお伝えします。
Confitのサービスを理解する
デザイナーに関わらずどんな仕事に就くとしても、自社の事業を知ることは最初に通る道ですよね。私は入社後Confitの管理画面のデザインを担当することになりました。
Confitは「学術大会の運営をスムーズに行えるようにするシステム」で、研究・論文発表の機会のない方からすれば非常にニッチなサービスです。
私も例に漏れず今までこうしたサービスに触れる機会はほぼゼロだったため、Confit以前に学術大会の流れ、大会の開催にあたり発生する膨大な事務作業(大会運営者の悩みのタネ)、査読・抄録といった特有の文言を知るところから始まりました。毎日Confitに触れていますが、画面や表示パターンは多岐に渡り今でもまだ理解が追いついていないところもあります。わからないところは実際に操作して確かめてみたり、社内で共有されているNotionで探したり、詳しいポジションの方に聞いたりして理解を深めることで、デザイン上考慮すべきことを見定めています。
現場に触れる
デザインをする時はユーザーからの見え方を想像して作っていきますが、ユーザーが使っている場面を実際に見てわかることもあるので営業・導入コンサルタントとお客様とのオンライン打ち合わせに参加させてもらいました。(こうした機会を2回設けてもらい、各回お客様は運営中枢の5〜6名が参加されました)
お客様が画面上で操作する場面や質問を投げかける場面からは「こういう表示の仕方だと迷いやすかったり気づかれなかったりするんだな」といったUIデザインに直結する気づきを得られました。お客様同士で大会運営に関する話し合いに発展することもあり、「画面上に表示する文言一つでここまで議論する必要が出てくるんだ」「画面上ではわからないけど運営時の決め事をこんなにたくさん設けていたんだ」といった運営側の苦労を知る機会にもなりました。
また実際に学術大会を見学する機会にも恵まれたので、オンラインではなかなか実感しづらい大会の活気を肌で感じることができました。
こうした経験を通してよりリアルにデザインを考えられるようになりました。
仕様書を読み込みワイヤーフレームとモックを作成する
デザイナーといえばこれ、ですよね。
仕様書を読んでワイヤーフレームを作成するのは初めてでした。特に初めは仕様書を読み解くのに時間がかかりましたし、表示したい項目をとりあえずワイヤーフレームに置いていくことで画面の意図がわかっていくような、作りながら理解が進んでいく部分もありました。
ワイヤーフレームの作成段階では「いかに情報を整理するか」が大事になってきます。Webデザインというと華やかなサイトや装飾を想像する人も多いと思いますが、Confitのデザイン原則は「シンプルに」「わかりやすく」「使いやすく」。ユーザーが迷わないUIデザインで、運営側・参加者側・運用側の誰もが使いやすい画面を作成することを重視しています。そのためワイヤーフレームの段階から「初見で伝わるデザインになっているか」「情報の分け方は適切か」など先輩方にたくさんご意見やアドバイスをいただきながら作成を進めました。
またConfitではデザインシステムを採用し、あらかじめ用意されたCSSクラスを指定することでサイト全体で一貫したデザインを実現できるようにしています。
(イメージとしては、BootstrapのようなCSSのフレームワークをアトラス独自で定義している、と考えてもらえるとわかりやすいと思います。)
アトラスのデザイナーはHTML、CSS、UIに関するJavaScriptのコーディングまで行います。作成したワイヤーフレームをモックに落とし込んでいく時も、「なんか違うな〜」と感じることが多々あり、いくつかデザインパターンを考えて先輩方に相談したり、「こういう見せ方もあるよ」といったアドバイスをいただきながらより良いデザインに軌道修正していきました。
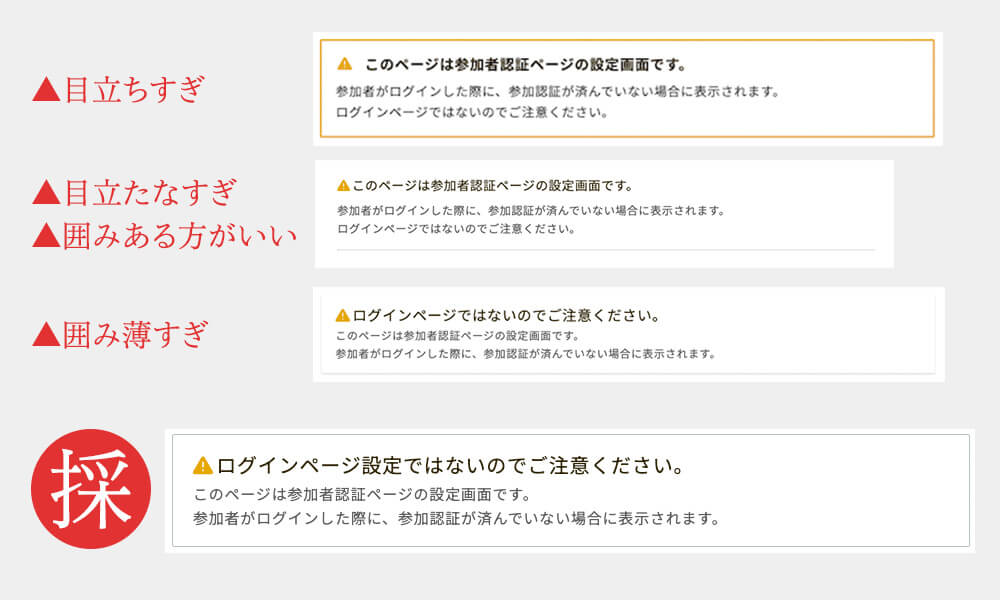
例えば、画面に表示する補足説明文のデザインを入れた際は以下のようにパターンをいろいろ作って比較検討しました。「じっくり読んでもらう必要はない、本題ではなく前後の文言を邪魔したくないので目立ちすぎるのはNG、ただこの画面に訪れた人全てに目を通してほしい」という絶妙な目立たせ方をしたかったのです。採、のマークの横にあるものが実際に採用したデザインです。

おかげさまでアイディアの引き出しが増えたように思います。
そして「どんな人でも」使いやすいデザインを目指すため、コーディングの際もWAI-ARIAなどアクセシビリティを考慮して作成し、コードレビュー時にこうした点も含めてチェックします。
今まで留意したことがなかったので、新たな視点でコーディングも考えられるようになりました。
関係者全員でレビュー
アトラスでは、一つの画面のデザインをフィックスするまでに営業・導入コンサルタント・システム開発グループなどサービス関係者内に作成した画面をお披露目する機会があります。
営業や導入コンサルタントがお客様に説明する上でわかりやすいか・お客様の意図を汲んだ設計になっているか、システム開発メンバーに実装してもらう時に実現可能な設計になっているか・負荷がかかりすぎるなどの懸念がないかなど、ここで様々な視点から意見をもらうことでより誰もが使いやすいデザインにブラッシュアップすることにつながります。
インプットする
日々の業務の中だけでは補いきれない知識もあるので本を読んだり、セミナーに参加したりします。
今まで読んだ本や読み途中の本
またアトラスでは知識を共有する文化があり、デザインに関わらず様々な情報を共有して、社内全体として知識の底上げができる環境が整っています。


こうして誰でも発信しやすく吸収しやすい基盤があるのはアトラスのいいところだなあとつくづく感じます。
そして少しずつですが使える知識が増えてきたように思います。
おわりに
以上が、入社から現在まででざっとで経験したことです。
新しい環境で新しい仕事に携わることに不安もありましたが、アトラスの文化や風土、そして先輩方のサポートに支えられてやってこれたなーと思います。
ということで、プロとして胸を張って仕事ができるようにこれからも頑張っていきます!










