SMOOSYのマイページのデザインをリニューアルしました!
目次
こんにちは。システム開発グループでデザインを担当しているTAKです。
私はアトラスで会員管理支援サービスのSMOOSYのデザインを担当しています。そのSMOOSYも立ち上げから数年経過したこともあり、そろそろデザインを変更したいという気持ちが強くなりました。
デザインの変更
今回大きく変更したのは背景色、メニュー、テーブル構成、リンクやボタン名称の4点です。ここではその4点に関してより具体的にお話ししたいと思います。
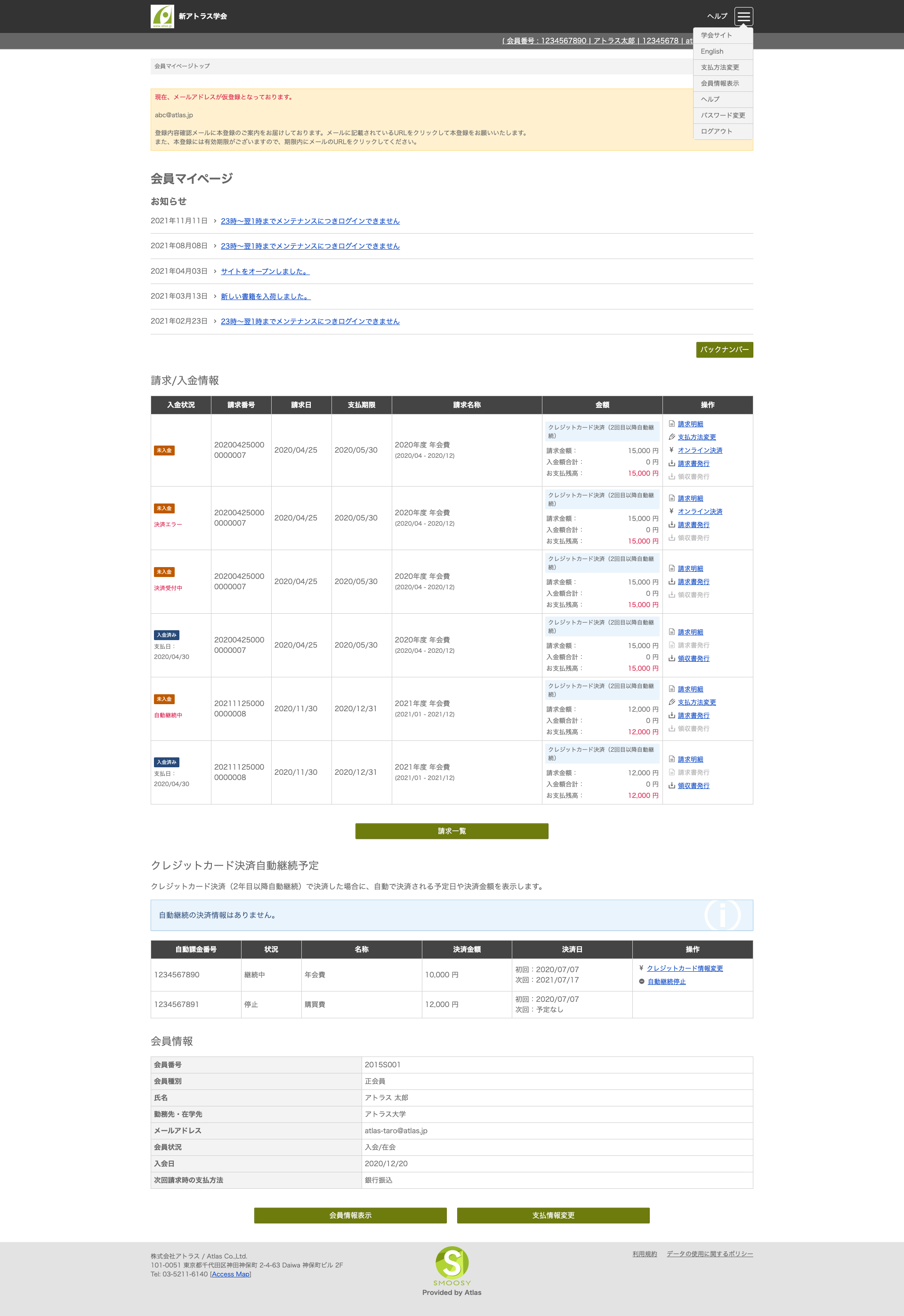
以下はリニューアル前のデザインです。

1. 背景色の変更による各表示項目のカテゴライズ
リニューアル前は全体的に白色の多いページでした。適度な空白は見易さの一つのポイントですが、改めて見直すと、各項目に対するカテゴライズが曖昧で分かりにくいのではと感じました。
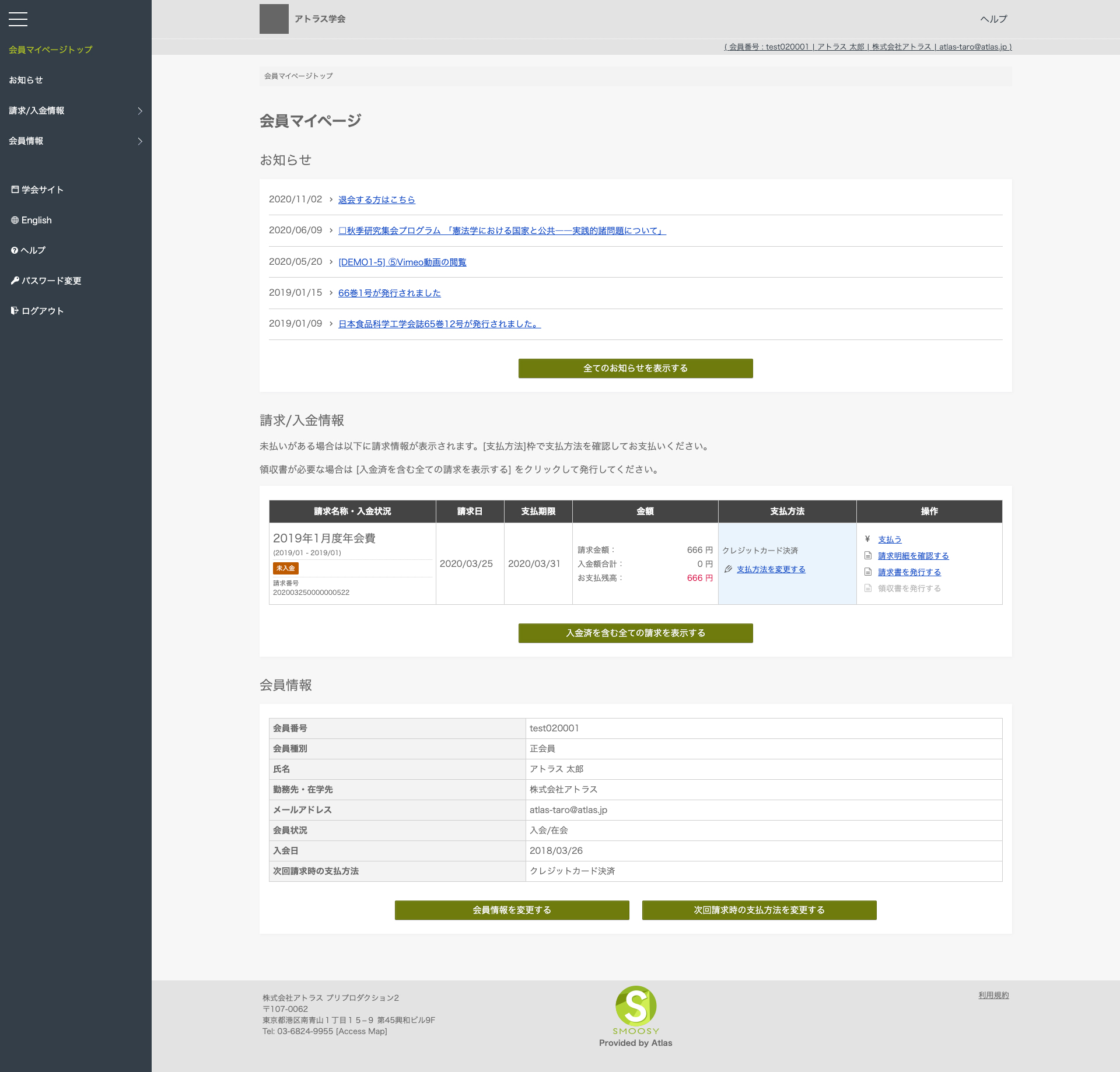
変更後はページ全体に薄いグレーの背景色、項目の内容に白の背景色をつけてそれぞれをカテゴライズしてより見やすいようにしました。これならどこまでがその項目なのか一目でわかると思います。

2.メニューの見せ方を変更
変更前は、メニューが右上に三本線「≡」で表示されていて、クリックしないと展開しない仕様でした。そのため、操作する人によっては「≡」自体がメニューだとわからないのではという指摘がありました。
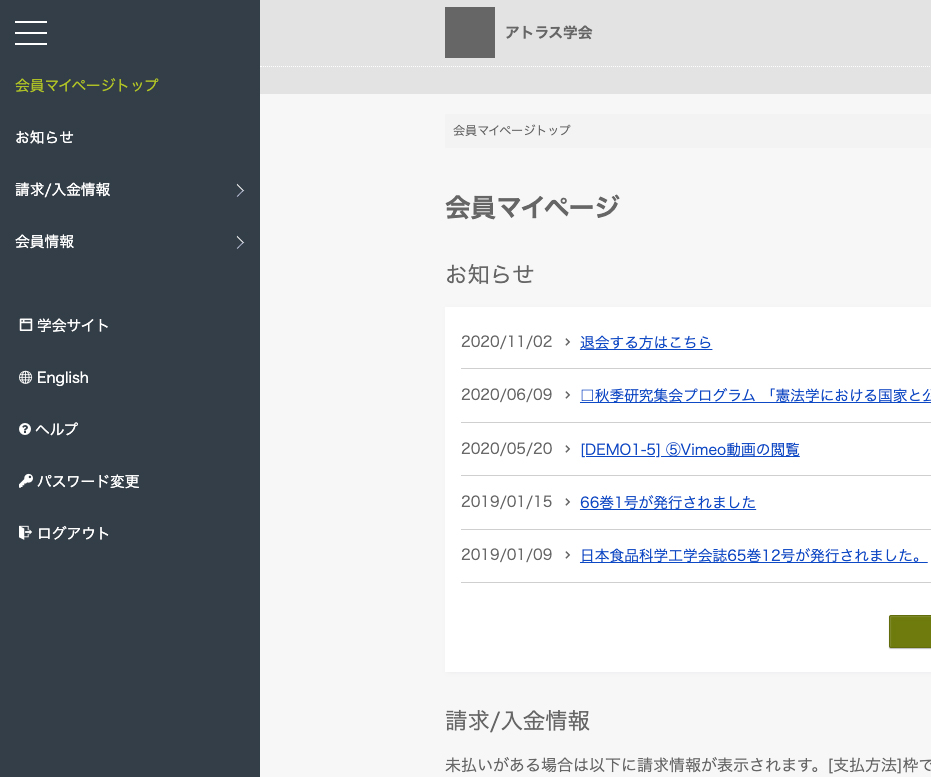
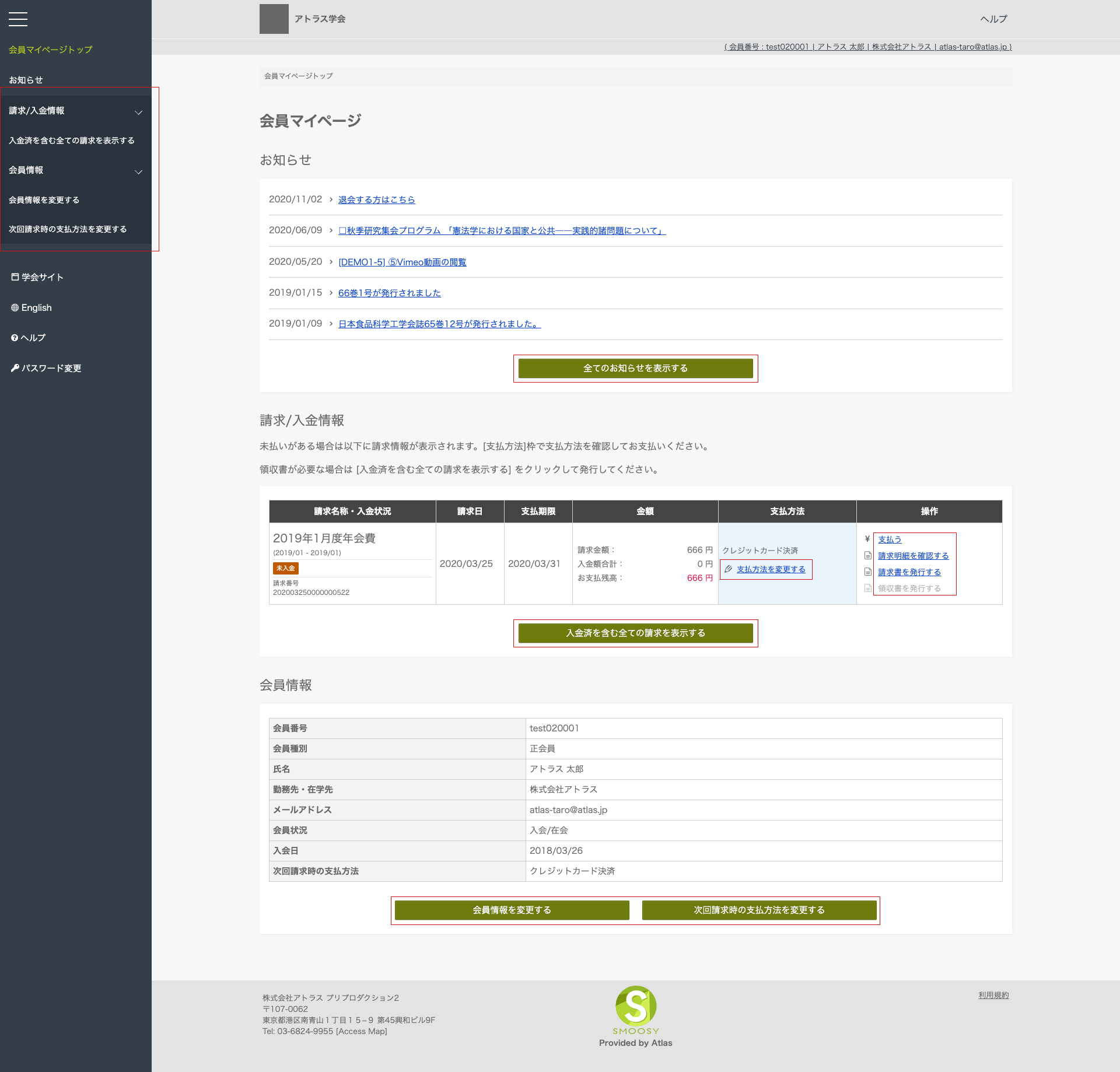
そこで、ネットリテラシーのレベルを問わずに最初からメニューだと分かるように、左側にメニューを初期表示することにしました。初めから表示していても、左上の「≡」でメニューを非表示にできるので、これなら邪魔になりません。

3.テーブル内の情報まとめ
テーブルの中の情報量の多さと、支払い方法が分かりにくいという声が気になっていたので、これまで列を分けていた入金状況、請求番号、請求名称を左の列にまとめて表示するようにしました。
そして、現在設定されている支払方法がより目立つように支払方法列を新たに設け、支払方法名称の下に[支払方法を変更する]のリンクを設置し、直感的に変更操作ができるようにしました。


4.リンク・ボタンの名称変更
アクセシビリティガイドラインを参考に、ボタン内のテキストやテキストリンクの名称を、全て名詞から動詞に変更しました。「会員情報変更」を「会員情報を変更する」、「オンライン決済」を「支払う」などに変えたことで、より操作内容が明示的になりました。

まとめ
今回デザインを変更してみて、時代とともに変わるデザインの流行はもちろんのこと、「使う側にとっての優しさとは何か」をとても深く考えるいい機会となりました。
今後もSMOOSYがもっとユーザーの皆さんに使いやすく親しみやすい、優しいシステムになるように改善していきます。







