2022/12/26
デザインノート作成のすすめ
目次
こんにちは。デザイナーのまおです。
これまでConfitを担当してきましたが、今年度からSMOOSYにも参画しました。どうぞよろしくお願いします。
今回は新しいチームに参画したとき、作っておいてよかった!と改めて実感したデザインノートについてお話します。
デザインノートとは
デザインノートは、言わば「デザインの作業記録」です。デザインをするときは思考が広がってあちこち行きがちです。なのでユーザー情報や思考プロセス、機能の利用ケースや特徴、レイアウトの意図を残すことで、筋の通ったデザインの手助けになります。先輩デザイナーから以前アドバイスをいただき、意識的に残すようになりました。
デザインノートはアトラスで導入しているNotionで作成しています。閲覧と修正が同時に可能なので記録を残しやすいです。会議の議事次第もNotionで管理しており、資料としてデザインノートへのリンクや、同期ブロック機能で一部内容を貼ったりという使い方をしており情報共有にも便利です。会議で決定事項があれば、書き足していきます。
具体的にどんなことを書くのか
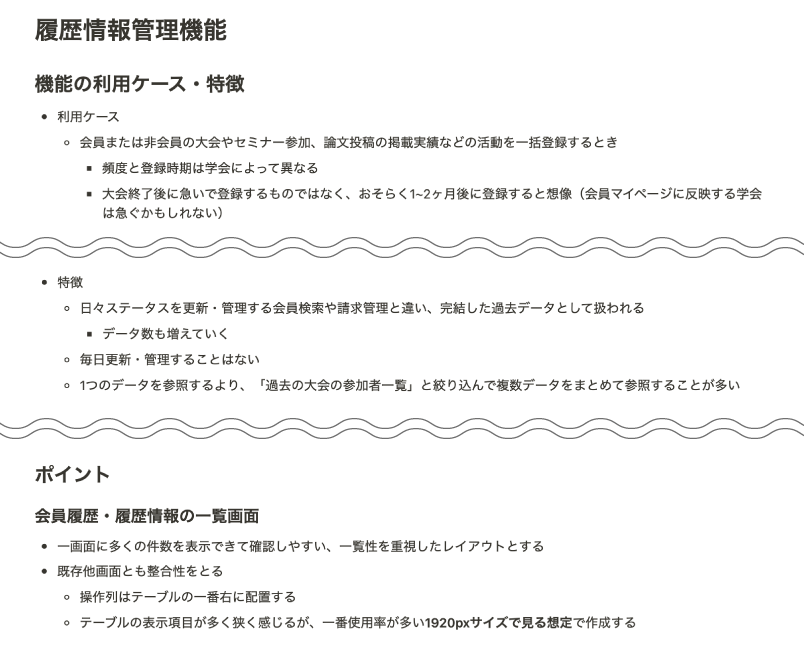
例としてSMOOSYで現在開発中である、会員または非会員の学術大会の発表/参加履歴や論文投稿の掲載実績などを管理できる「履歴情報管理機能」では以下の情報を残しています。

- 機能の利用ケース
- 機能の特徴
- 画面レイアウトや動きのポイント
- モックURLリスト
機能規模やプロジェクトにもよりますが、Adobe XDでステークホルダーにデザインを共有するケースでは共有用リンクを残したり、ファイル構成やCSSのメモを残すこともあります。
デザインノートを作るメリット
デザインの指針になる
デザインを共有する → ステークホルダーからフィードバックをもらう → 修正する → もう一度共有する、というサイクルを何周かするとだんだん何が正解か分からなくなってくるときがあります。そんなときデザインノートに残している利用ケースや方針があれば、思考が迷子になっても正しい道へ帰ってこれます。
コミュニケーションに役立つ
指針として使えるのはデザイナーだけではありません。ステークホルダーも同じです。「なぜこのレイアウトになっているのか?」といった疑問を感じたとき、デザインノートがあればいつでも誰でも確認することができます。アトラスはリモートワークを基本とした働き方なので、非同期コミュニケーションの手段となるドキュメントを用意しておくのは大事です。また、新しいチームに参画したときはこれまでと環境もステークホルダーも異なるので、コミュニケーションが滞らないよう特に意識すると良いと思います。
ラバーダッキングになる
思考プロセスやレイアウトの意図を残すには、頭で考えたことを文章にする作業が必要です。作業の最中や、書いた文章を改めて読んでみると「本当にこのレイアウトで良いのかな?」という疑問や問題が見つかることがよくあります。そういった発見があることでデザインを更に精度の高いものにできます。この「ラバーダッキングになってるな」という気付きも、この記事を書いている途中に得ました!
どんどん残そうドキュメント
デザインノートを作り始めた当初はうまく書けず悩んだこともありましたが、未来の自分と文通する感覚でどんどん残していくことをおすすめします!人間は忘れる生き物なので、デザインに限らずドキュメントを残しておいて損はない筈です。
以上、私なりのデザインノートのすすめでした。参考になれば嬉しいです。









