ESLintの共通ルール導入とその効果
目次
はじめに
こんにちは。フロントエンドエンジニア兼デザイナーのKimuraです。
ESLintは近年のフロントエンド開発で標準的に採用されています。アトラスでは社内の主要リポジトリにルールを共通化したESLintを一律導入しましたので、ご紹介いたします。
※この記事では詳細な設定方法は割愛しておりますので、ご了承ください。
ESLintとは
ESLintとは、JavaScript用の解析ツールです。指定したルールに合わせてコードを解析し、違反している箇所を検出してくれます。プラグインによりTypeScriptも解析可能です。
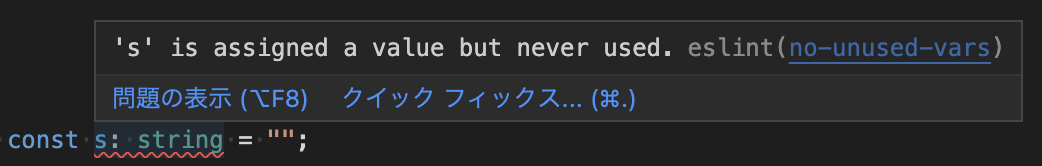
CLIによる実行もできますが、VSCodeなどの開発エディタ上にて自動検出を設定すると、より便利に使用できます。ルールによっては代替記法を提案してくれることもあります。

アトラスでは複数のサービス、リポジトリの開発を行っています。それらの実装をなるべく合わせ、可読性を上げていきたいという理由で取り組みを始めました。
実施内容
アトラスで開発しているサービスでは、元々リポジトリごとにLintの適用状況が異なっていました。TSLint(現在は非推奨)が適用されたリポジトリもあれば、Lint未導入のリポジトリもありました。今回の取り組みで、各リポジトリに対するLintチェックをESLintに統一しました。
TSLintからESLintへの変換
まずは、tslint-to-eslint-configを用いてTSLintをESLintに変換するところから作業を始めました。変換直後のルール定義の一部はエラーとみなされてしまったため、手動で調整しました。
共通ルールの作成
ESLintの推奨設定(eslint:recommended)も参考としつつ、既存設定を統合して共通ルールを定義することにしました。整備した共通ルールは、スプレッドシートを用いて項目ごとの採用理由をまとめました。なぜそのルールを採用したのか明記することで、ルール変更の提案時に過去の経緯を把握できるようにしました。
また、リポジトリによってTypeScript、Reactなどの利用有無が異なるため、各リポジトリに必要なプラグインの整備も行いました。
ルール重大度の方針決定
ESLintのルール重大度はリポジトリごとに設定しました。具体的には、開発中の新規リポジトリはエラー、運用保守メインの既存リポジトリは警告としました。
新規リポジトリには開発初期からESLintを導入することが決定しており、レビュー依頼より前にLint対応済みのコードにしたいという方針がありました。このため、ルールの重大度をエラーと設定しました。
一方、既存リポジトリは運用保守フェーズに入っているため、ルール違反に対して早急な対応が困難です。ルール重大度をエラーとした場合、エディタ上では違反箇所が赤線で表示されますが、これはJS/TSエラーと見間違えやすいという懸念があったため警告レベルを採用しました。チーム全体としても、「減らすよりも増やさない」ことを念頭に作業するよう共通認識を持つようにしました。
リポジトリ適用と運用整備
最後に、作成した共通ルールを各リポジトリに適用しました。新規リポジトリについては、適用のタイミングでESLintエラーとして検出された箇所は全て修正しました。アトラスでは開発エディタは個人選択となっているので、各ツールでの自動チェック適用手順をまとめ、開発チームへ展開しました。
また、以前よりCIとしてLintチェックは行っていたのですが、一部リポジトリではsimple-git-hooksを用いてGitHubへのpush前にLintチェックを実行することにしました。これにより、Lintエラーがある場合はpushできない構成となりました。
導入後の効果
良かった点
セルフチェック性向上に伴うレビュー指摘の減少
導入した一番のメリットとして、開発者のセルフチェックが容易かつ均一的になったことが挙げられます。文末のセミコロン(semi)、インデント(indent)、引用符(quotes)など、検証対象の多いルールほどその効果が実感できました。
セルフチェック性の向上に伴い、レビュー指摘の数も減少しました。修正を依頼する場合も、共通ルールドキュメントのリンクを添付することで、修正してもらいたい事柄と理由が明確に伝えられるようになりました。
リポジトリに依存せず同じ記述方法ができる
社内には複数のプロジェクトに関わるメンバーもいます。今回の整備によりESLintのルールが統一されたので、リポジトリごとの差を気にせずコーディングができるようになりました。
試行錯誤している点
ルール変更の一律適用が困難
運用していく中で無効にしたいルールなどの要望が出てくるのですが、ESLintのルール定義ファイルは各リポジトリ内に配置してあるので、個別に適用する必要が出てきています。
JS/TSエラーとESLintエラーの見分けがつきにくい
既存リポジトリではルール重大度を警告としたため、エディタ上でJS/TSエラーとの見分けがつきやすいと前述しました。一方でルール重大度をエラーとした新規リポジトリでは、参画当初にJS/TSエラーとESLintエラーが見分けにくく、開発が進むにつれて慣れていったという意見がありました。
おわりに
今回の整備は、足掛け1年以上の期間で段階的に適用してきました。この記事を書くにあたって、チーム内からESLintへの感想を聞いたのですが、チーム全体から導入前と比べてデベロッパーエクスペリエンスが向上したという声がありました。一方、ESLintのルール共通化は対象リポジトリのフェーズ、構成の類似度などによって適用難易度が左右されるため、環境に適したルールや運用の調整が重要だという感想を持ちました。
自社サービスの開発という特性もあり、アトラスでは既存コードに修正を入れることも多々あります。その積み重ねの中で少しずつ、可読性や保守性の向上を目指していければと思います。









