アトラスのデザイナーがサービス新規参画時にやったこと
目次
こんにちは、まおです。
昨年度から会員管理サービスSMOOSYに参画し、デザインを担当してから1年が経ちました。新しいチームに参画した際は、ローカル環境の構築からファイル構成、SMOOSYそのものへの理解などで不安でした。ですが、周囲の協力とサポートのおかげもあり私が初めて画面をデザインした「履歴情報管理機能」を、昨年度末にリリースすることができました。
この記事では新しいチームに参画した際にやった、具体的な取り組みを紹介します。
プロダクト理解のためのアクション
ユーザーショートストーリーを作成
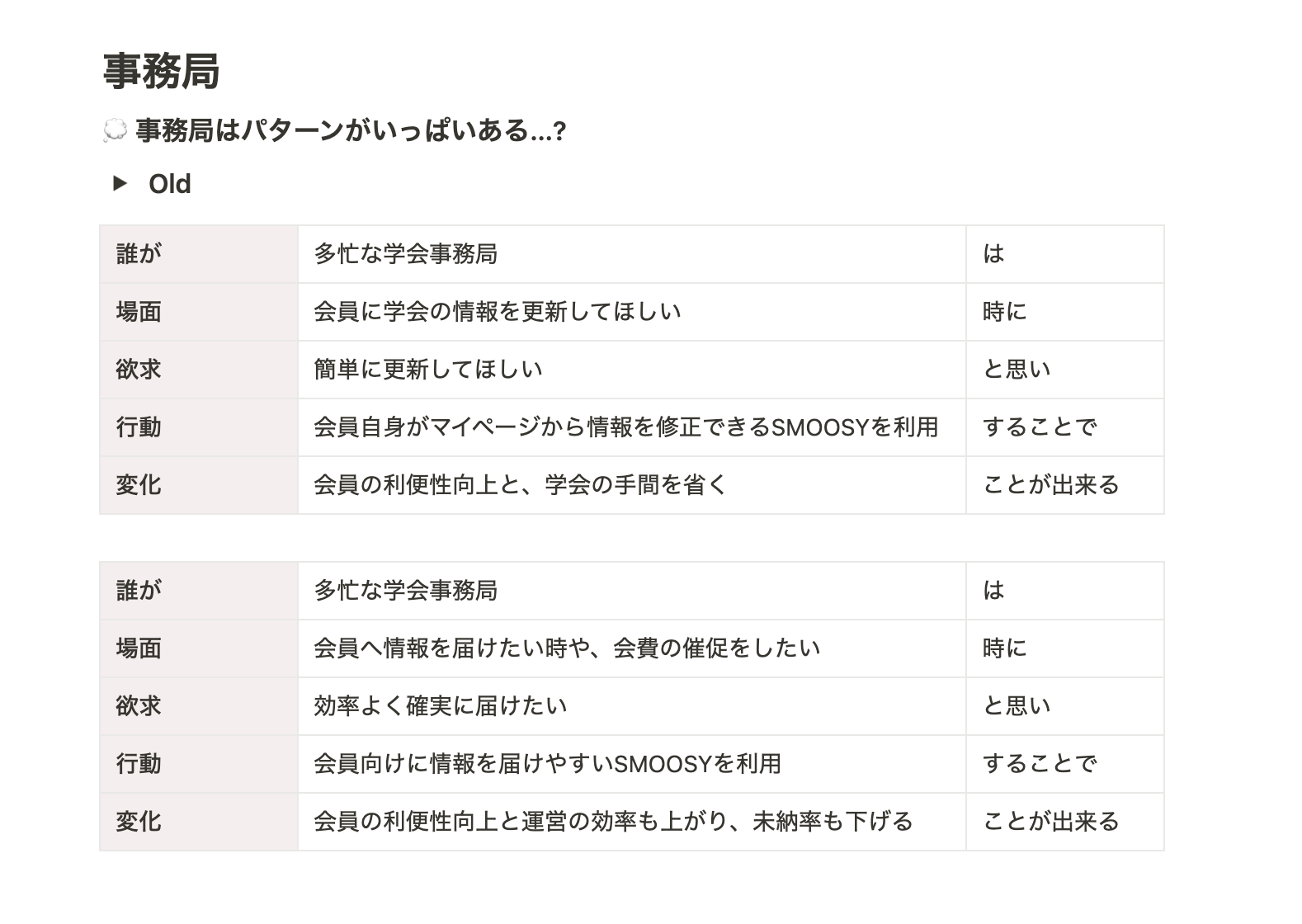
SMOOSYのユーザーは大きく「学会事務局」と「会員」に分けられます。ユーザーおよびプロダクトを理解するため、「学会事務局」と「会員」のユーザーショートストーリーを作成しました。

ユーザーストーリーは、ユーザーがどのような視点を持ち、どのような体験を求めているのかを文章に起こしたものです。通常は複数の関係者が関わって作成しますが、5行で簡潔に記せるショート版は1人でもさくっと作成できます。
ユーザーショートストーリーは、以前参加したUX MILK Fest 2019で学んだ手法です。詳細については、こちらの記事「主観と客観を切り替える鍛錬」をご覧ください。
ユーザーショートストーリーを作成することで、自分の視点だけではなく「学会事務局」「会員」の2つの視点を通してSMOOSYを見ることが出来ました。1年が経過した現在でもユーザーショートストーリーがあるおかげで、ユーザーの視点に戻ることができるため、作成しておいて正解でした。
Dart Sass対応で全体的な構成を知る
2020年に公式から発表された通り、LibSassは現在非推奨です。アトラスのサービスはLibSassを使用しているため、Dart Sassへの切り替えが必要でした。
Dart Sassへの切り替えはSMOOSY参画後の初めての業務でした。今思えばこれが初めてで良かったと感じています。「このクラスはどの画面で使用されているのか?」「こちらのクラスはHTMLには記述されていなくて、JavaScriptで動的に生成されているんだな」といったように、Sassの構成からプロダクトの画面に関するファイル構成を大まかに読み解くことができたからです。
この取り組みは、Sassの仕様が変更されるようなときしか参考にならないかもしれませんが、デザイナーの場合はSassやCSSからファイル構成を解析することをおすすめします。
全機能の試験実施
フロントエンドの脆弱性対応のためSMOOSYの全機能を確認する試験があり、Dart Sass切り替え後の画面確認も必要だったので試験に参加しました。
SMOOSYには役割によって5つの画面が存在します。
- 学会Webサイト
- 会員マイページ
- 入会申請画面
- 事務局管理画面
- アトラス内部用のシステム管理者画面
私は学会Webサイト画面を試験したのですが、機能試験だけでなく「このページに画像を表示するには、管理画面のここから設定するのか」と事務局管理画面と学会Webサイトの紐付け関係も学ぶことが出来ました。
全機能試験は実施メンバーがWeb会議ツールに繋いで全員同時に試験しました。試験中にちょっとした疑問点がでてくれば、その場で経験の長いメンバーに質問ができたのでスムーズに実施できました。
サポートメンバーからの情報収集
資料やタスク確認
アトラスはNotionの導入をきっかけに、他のチームが扱っているドキュメント、ナレッジなどの資料が見つけやすくなりました。SMOOSYサポートメンバーが使用している、新メンバーへの説明資料やSMOOSY導入までの流れのタスク資料を確認することで、また違った面からSMOOSYへの理解が進みました。
「Atlas Style!」をテーマとした意見交換
アトラスは昨年度、ミッション・ビジョン・クレドが改訂され「Atlas Style!」として生まれ変わりました。この「Atlas Style!」をテーマとして、各チームで意見交換を何度か行いました。
「分かりやすさ、使いやすさ、親しみやすさはどこから来るの?」「進化しつづけるために大事なことって?」といった話は、一緒にSMOOSYを作り、より良くしていくうえで大事な話を聞くことができました。
サポートメンバーとは毎日の朝礼や仕様検討会議だけでなく、ユーザーがどんな画面の使い方をしているかをSlackや口頭で聞いたり、日頃から距離が近い存在です。ちょうど「履歴情報管理機能」のモックを作成し、フィードバックをもらっている時期でもあったので、「Atlas Style!」を基とした話は参考になるだけでなく身に染みましたし、今後も忘れてはいけないと感じました。
気付いた点は課題・改善案に落とし込む
Dart Sass対応や機能試験中での気付きや違和感は、その都度に課題や改善案へ落とし込んでいきました。参画して日が浅く目が新鮮なうちは特に意識していました。
プロダクトの内部観点では、HTMLの属性が適切ではない・Sassファイルの保守性が低く管理しにくいといったものがあります。ユーザー視点の外部観点からは、操作するうえでちょっとしたストレスとなる、配色や文字サイズのコントラスト比が低く可視性が低下している・操作ボタンの名称が明確でないといった点を挙げています。
これらの課題・改善から「分かりやすく使いやすく親しみやすく」「進化しつづけるサービス」へと繋げていきます。
最後に
新しいチームに参画するのは不安でしたが、以上のようなことに取り組んできました。今後も様々な面から吸収していきたいと思います。
世の中には様々な会社と文化があり、それぞれ環境も異なるかと思いますが、私の一例が参考になると嬉しいです!










