2023/12/28
GitHub Copilotと爆速でGoogle Chrome拡張機能を作ってみた
こんにちはカズシです。2023年も残りわずかですが、皆様はどのようにお過ごしでしょうか?私は一足早く帰省して、大阪の実家からテレワークしています。2023年を振り返るとChatGPTを始めとする、生成AIが大きく注目された年だったと思います。アトラスでもAIの活用に力を入れていて、開発グループでは5月からGitHub Copilotを導入しました。今回は、GitHub Copilotの中でもIDE内でコードや技術的な質問ができる対話型のインターフェイスであるGithub Copilot Chatを活用して、Google Chrome拡張機能を作ったので、その様子を紹介します。
作成過程
社内で使用するツールとして、Google App Scriptで作成したAPIをブラウザの拡張機能として実行したいという要望が挙がりました。真っ先にSlackで了解の意味のリアクションをしたものの、「そもそも拡張機能って簡単に作れるものなの?」と全く知識がない状態でした。去年の私なら、ブラウザで「拡張機能 作り方」などのワードで検索して情報収集するところから始めていたことでしょう。しかし、今は心強い相棒GitHub Copilotがいます。早速Visual Studio Codeを開きチャットを開始しました。

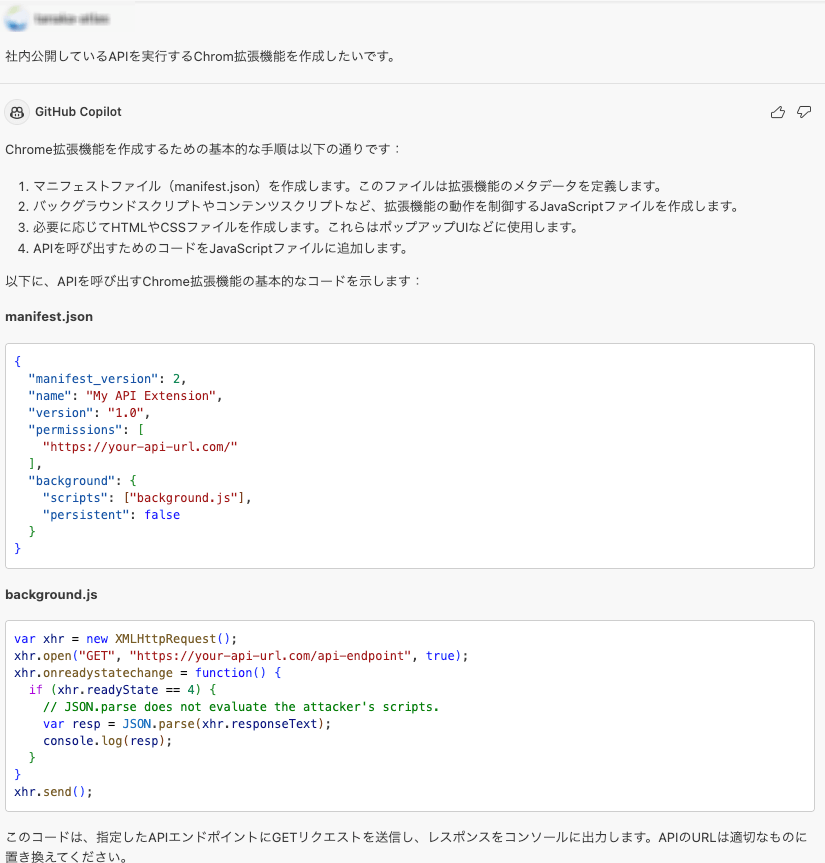
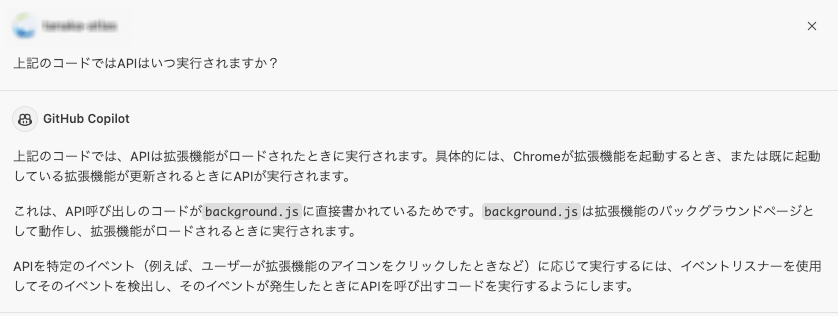
どうやら拡張機能の動作はJavaScriptで書くことができて、マニフェストファイルという設定ファイルも必要ということがわかりました。この記事では社内APIの部分はREQRESというサイトに掲載されている、フリー利用可能なAPIに置き換えています。コードを見ても、APIがいつ実行されるのかわからなかったので聞いてみました。

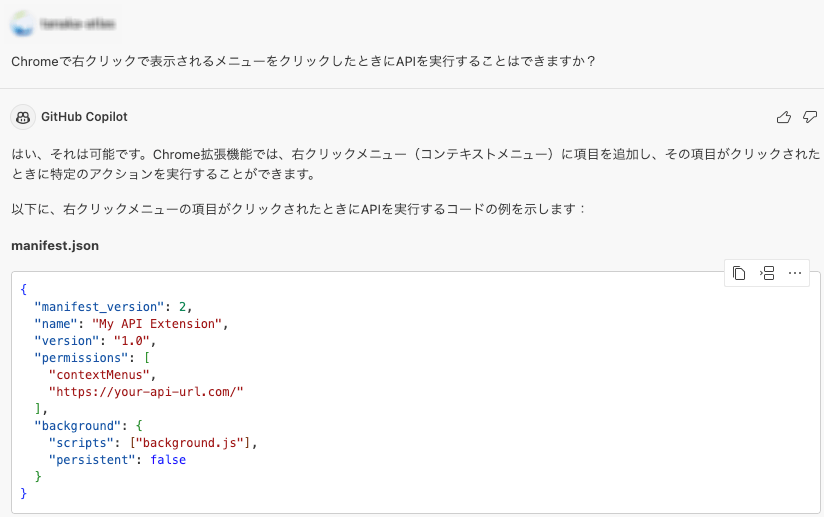
質問した内容に対する回答と、なぜそうなるのか、さらには次に聞かれそうなことも予想して答えてくれていますね。まさに、APIは任意のタイミングで実行したいと思っていたのでメニューから実行できないか聞いてみました。


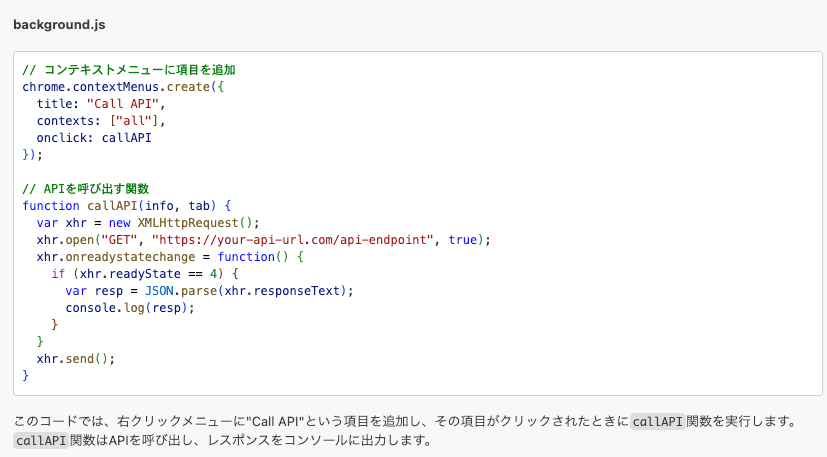
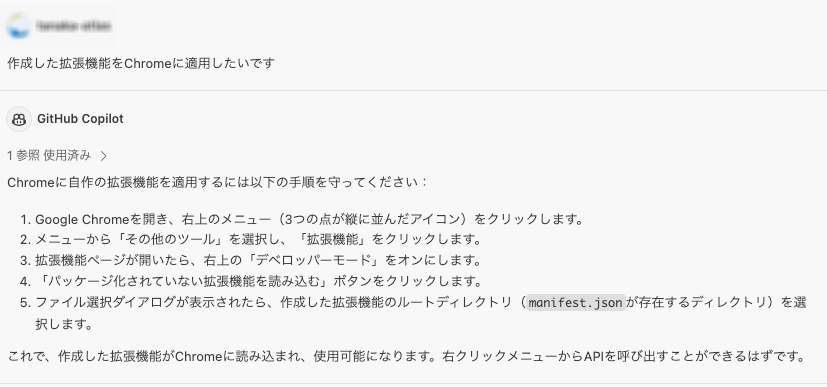
右クリックメニューでも理解してくれました。正式名称がコンテキストメニューであることを初めて知りました。ある程度形になってきたので提案されたコードを保存して、デバッグに移りました。実際にChromeブラウザに反映する方法もCopilot頼みです。

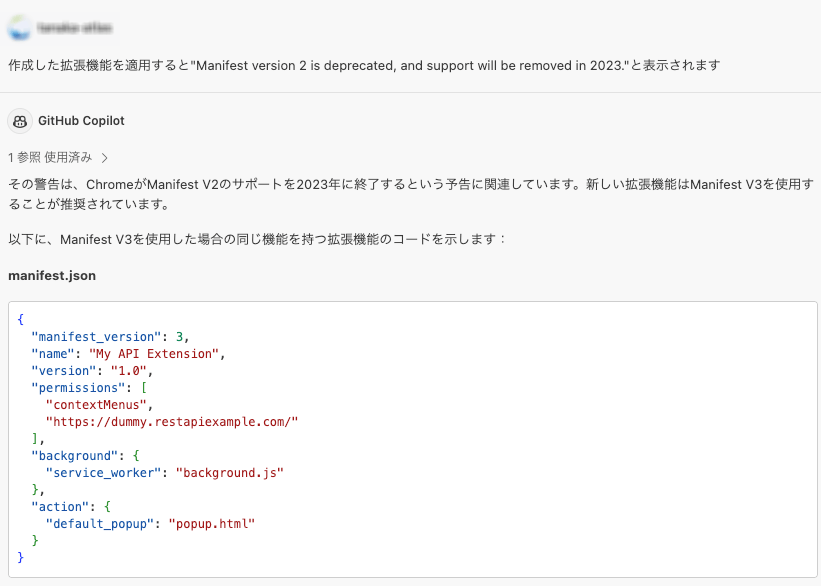
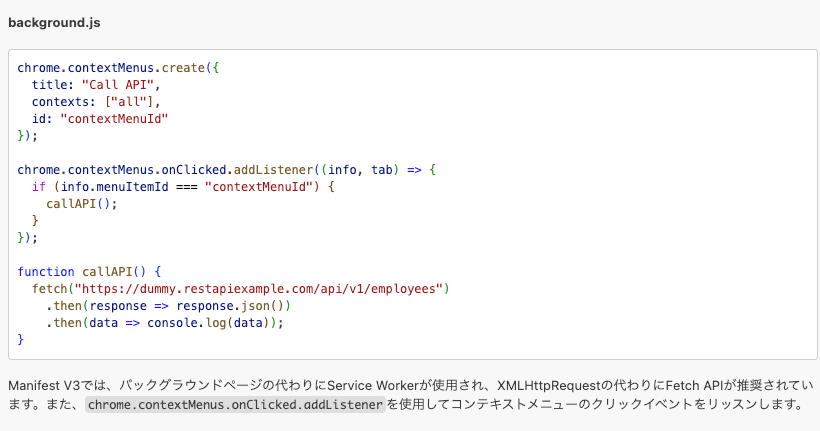
反映してみると拡張機能の設定画面でエラーが出ていました。エラーメッセージを伝えると、どうやらマニフェストファイルが古い書き方だったようです。エラーの原因を質問しただけで、コードのリファクタまで済ませてくれました。とても優秀ですね!


その後、以下のような質問をして提案されたコードを反映していき、拡張機能が完成しました。
- 実行したAPIがCORSエラーでブロックされてしまうので解消したい
- APIのメソッドはP0STなのでrequest bodyに任意のパラメータを設定したい
- 実行したタブのURLをPOSTのパラメータに追加したい
- 特定のURLでのみコンテキストメニューに表示するようにしたい
- 拡張機能にアイコンを設定したい
最終的に、ファイル名やURL部分を書き換える以外は全くコードを書かずに完成してしまいました。
完成した拡張機能のコード
参考に出来上がった拡張機能のコードを載せておきます。APIの部分を置き換えることでご自身が作成したい拡張機能のベースとして利用いただけるかと思います。
|
1 2 3 4 |
my-api-extension/ ├── background.js ├── icon.png └── manifest.json |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "manifest_version": 3, "name": "My API Extension", "version": "1.0", "permissions": [ "contextMenus" ], "host_permissions": [ "https://reqres.in/" ], "background": { "service_worker": "background.js" }, "icons": { "16": "icon.png", "48": "icon.png", "128": "icon.png" } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
chrome.contextMenus.create({ title: "Call API", contexts: ["all"], id: "contextMenuId", documentUrlPatterns: ["https://www.atlas.jp/*"] }); chrome.contextMenus.onClicked.addListener((info, tab) => { if (info.menuItemId === "contextMenuId") { const url = tab.url; callAPI(url); } }); function callAPI(url) { fetch("https://reqres.in/api/users", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ name: "atlas", job: "engineer", url }) }) .then(response => response.json()) .then(data => console.log(data)); } |
まとめ
GitHub Copilotを活用することで、知識ゼロの状態からサクッと1時間程で拡張機能を開発することができました。作成していると楽しくなってきて、色々質問したり、画面にポップアップを出す機能をつけてみたりして、気がつくと半日が過ぎていたのは内緒の話です。爆速で開発することができたのは、GitHub Copilotに以下のようなメリットがあるからだと考えています。
- ChatGPTなど他の対話型AIでも言えることだが、内容が要約されているので、Webで検索して記事を開いて、目的の記述を探すという手間がない
- 調べながら、手を動かして開発できるので初動が早くなる
- 提案されたコードが開いているファイルに基づいているので、調べた内容をどのように自分のプロジェクトに反映させるかを考えなくてよい
- 検索とコーディングがエディタ上でシームレスに完結できる
11月に開催されたGitHub UniverseではGitHub Copilotにまつわる様々なサービスが発表されました。今後もAIサービスの進化からは目が離せませんね。一部のサービスはパブリックベータ版として利用可能なので、気になる方はウェイトリストに並んでみてはいかがでしょうか?それでは皆様良いお年を!









