爆速で作るVimeoAPIを使った動画アップロードアプリ JavaScript編
目次
はじめに
こんにちは!はじめまして!2020年10月より中途採用で入社したうすいです。
前職ではフロントエンドの開発に携わっていましたが、アトラスでは他の技術領域にも携わるので鋭意勉強中です。先日は2週間もバックエンドの研修に行かせていただきまして、とても感謝でした…!
そんな私ですが、早速Vimeoが提供するAPIの検証を担当しました。その時にとりあえず動くものが欲しかったので、こちらでまるっとスリッとゴリッと公開したいと思います。
Vimeoとは
そもそも「Vimeoとはなんぞや」という方に簡単に説明しますと、クリエイター向け動画共有サイトです。クリエイターが作成したクオリティの高い動画が揃っています。広告動画がないため視聴しやすいという点もあります。
VimeoAPIの良いところ
- 無料で利用できる
アカウントさえ作れば無料で利用できます。制限はあるものの、検証レベルであれば問題ありません。
- JavaScriptのみで検証できる
ドキュメントにはPHP/Python/Node.jsと記載されていますが、今回いろいろ試した結果、JavaScriptだけで問題なく利用できることがわかりました。「フロントエンドしかできない!」という人も安心です。
VimeoAPIの難しいところ
- ドキュメントが英語のみ
英語のできない人には致命的ですが、Google翻訳を利用すれば問題ないでしょう。私はそうしました。
- 無料での機能制限
無料の範囲ではアップロードする動画の容量やAPIのリクエスト数などに制限があるので、検証には注意が必要です。とはいえ無料期間に制限はないので軽量の動画と余裕を持った期間があればいろいろ試せるかと思います。
用意するもの
では実装していきましょう!
まずはVimeoAPIの利用に必要な以下の4点を用意します。
- Vimeoアカウント
- アプリ登録
- アップロードアクセス権限
- 登録したアプリページの「Permissions > Request Upload Access」から「アップロードアクセス権限」を申請してください。無料の場合、ここだけ申請が必要になります。ちなみに日本語で申請しても通りました。
- アプリのID/秘密鍵/アクセストークン
- IDと秘密鍵はアプリページ内にあるのでメモしましょう。3 が承認されたら「Authentication > Authenticated (you)」からScopesに「Upload」を含めた内容でトークンが生成できるのでこれもメモしましょう。ちなみにこのトークンは一度しか表示されないので注意してください。
実装
さて、ここからが本題です。任意のディレクトリで以下を用意してください。npmが使えることを祈ってます。
- index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>爆速で作るVimeoAPIを使った動画アップロードアプリ JavaScript編</title> </head> <body> <input type="file" id="upload"> <input type="submit" value="アップロードする" id="submit"> <script src="./bundle.js"></script> </body> </html> |
- script.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
const tus = require('tus-js-client'); const Vimeo = require('vimeo').Vimeo; /* 事前に用意したID/秘密鍵/アクセストークンを設定してください */ const client = new Vimeo( VIMEO_CLIENT_ID, // ID VIMEO_CLIENT_SECRET, // 秘密鍵 VIMEO_ACCESS_TOKEN // アクセストークン ); document.getElementById('submit').onclick = function() { const file = document.getElementById('upload').files[0]; client.request({ method: 'POST', path: '/me/videos', query: { file_name: file.name, upload: { status: "in_progress", size: file.size, approach: "tus" } } }, function (error, body, status_code, headers) { console.log("Upload"); const options = { endpoint: 'none', retryDelays: [0, 3000, 5000, 10000, 20000], onError: function(error) { console.log("Failed because: " + error); }, onProgress: function(bytesUploaded, bytesTotal) { const percentage = (bytesUploaded / bytesTotal * 100).toFixed(2); console.log(bytesUploaded, bytesTotal, percentage + '%'); }, onSuccess: function() { console.log('Done'); } }; const upload = new tus.Upload(file, options); upload.url = body.upload.upload_link; upload.start(); }); |
- npmで以下のコマンドを入力します
|
1 2 |
npm i vimeo tus-js-client browserify npx browserify script.js > bundle.js |
以上で実装完了です。爆速でしたね。素晴らしい。
動作確認
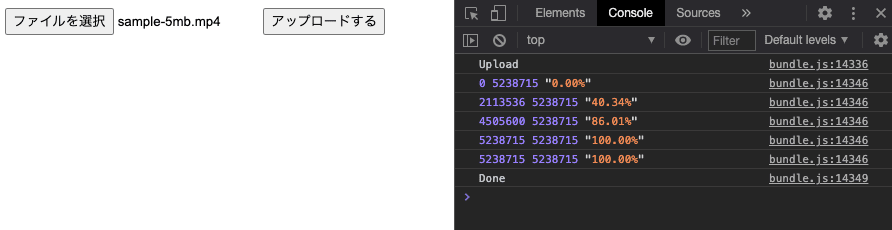
では動作を見てみましょう。ブラウザでhtmlファイルを開いたらコンソールログで「Console」を見られる状態にし、動画ファイルを選択して「アップロードする」を押します。するとConsoleにログが出力され、動作していることがわかります。「Done」が表示されたらVimeoに動画を確認しに行きましょう。選択した動画が表示されているかと思います。これで完成です。お疲れ様でした。

アップロード以外の実装方法
他の動作を試したくなったらVimeoAPIのリファレンスを探してみてください。各APIの「Request」と「Path parameters」を参考に、script.jsの「method」「path」「query」を変えるだけで実装できます。実装後はscript.jsをnpmでコンパイルすることをお忘れなく。
さいごに
いかがだったでしょうか。様々なサービスでAPIが用意されていますが、Vimeoのように日本語ドキュメントがないものもあります。ですが、利用方法は大体同じ上、どれも簡単で魅力的な機能を持っています。今回は動画ファイルを扱うVimeoAPIを解説しましたが、皆さんも是非いろいろなAPIを試して楽しく開発していきましょう!それでは。









