2017/08/03
GoogleAppsScriptでReact+TypeScriptのウェブアプリケーションを作ろう ― 第1回 導入編 ―
はじめまして。今年4月に新卒で入社しました、ものねこです。
アトラスのシステム開発グループは最近JavaScriptに注力しています。有志によって毎週のようにJavaScriptやTypeScriptの勉強会が開かれていて、良い環境だなあと新人なりに感じているところです。
JavaScriptと言えば、このブログでも何回か話題に上がっているGoogleAppsScript(以下「GAS」)もJavaScriptの派生言語です。
Gmail、Googleドライブ、GoogleカレンダーなどGoogleの多様なサービスを操作するためのクラスがGASには実装されています。
アトラスでは社内のデータをGoogleドライブで一元管理しているため、至る所でGASを活用しています。
私も社内のデータをこねくり回す機会があり、早速GASを書いています。
GASを書き、社内のどこでGASが使われているのか知っていくにつれて、ある課題が見えてきました。
似たような処理がいろいろなGASで実装されていたのです。
一例として、当番表の自動生成が挙げられます。
社内のいくつかの当番表がGASによって自動生成されています。
比較的簡単な処理であるとはいえ、当番表ごとにGASを書くのは手間ですし、社内にはシステムエンジニアではない人の方が多く、全員がGASを書けるわけではありません。
ということで、手始めにウェブアプリケーションとして社内向けの当番表生成機能を作成し、誰にでも簡単に当番表を作成できるようにしました。
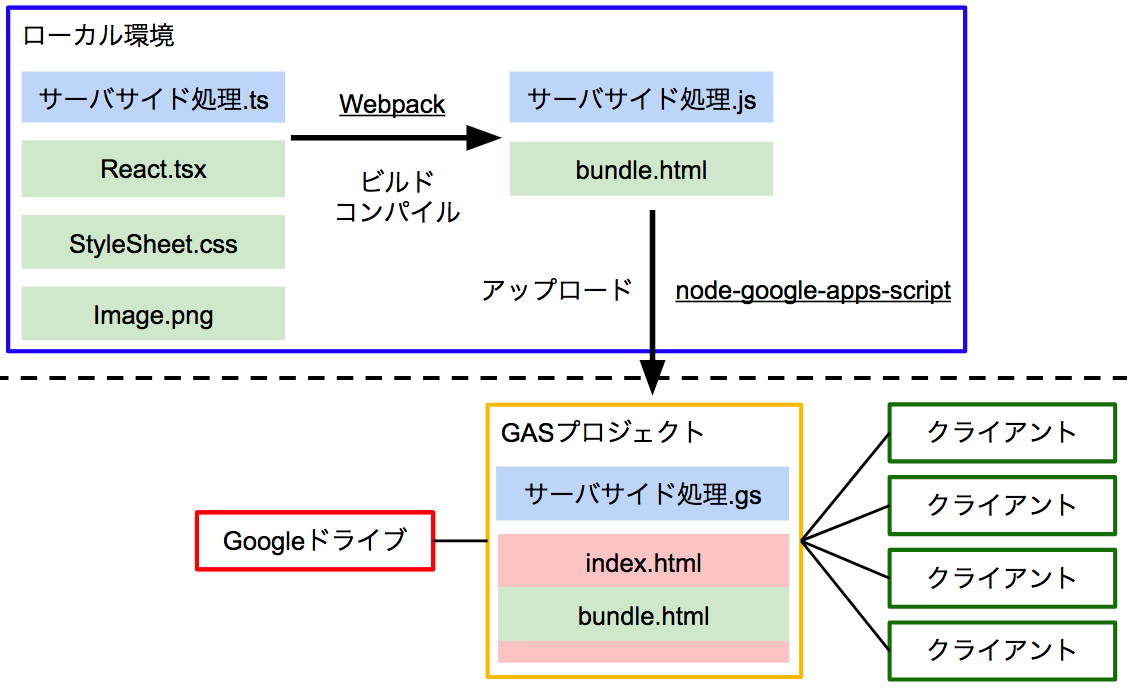
構成は下図のようになっています。この構成にした目的などの細かいお話は次回以降に紹介します。

今回は導入編ということで、GASプロジェクトをウェブアプリケーションとして公開する方法を紹介します。
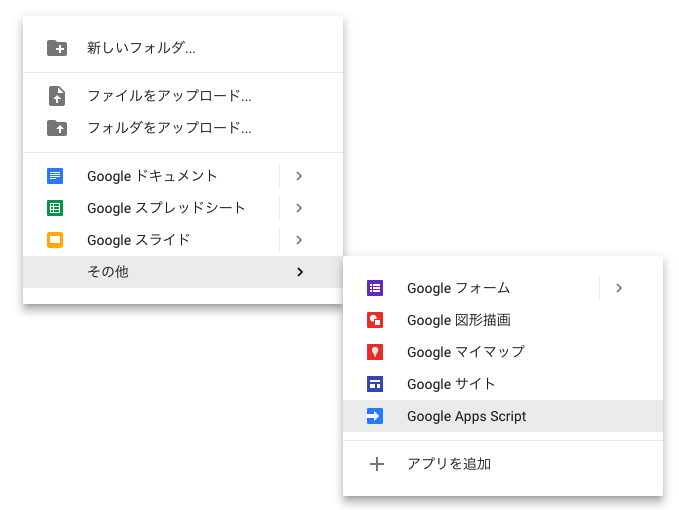
まずGoogleDriveのディレクトリを右クリックし、GoogleAppsScriptのプロジェクトを新規作成します。スプレッドシート等に紐付けて作成することもできますが、単体でプロジェクトを作成しないとウェブアプリケーションとして導入できない仕様になっています。メニュー上にGoogleAppsScriptがなければ、[その他] → [アプリを追加]からGoogleAppsScriptを追加してください。
プロジェクトが作成できたら、適当なプロジェクト名を設定して、早速ウェブアプリケーションとして公開してみましょう。
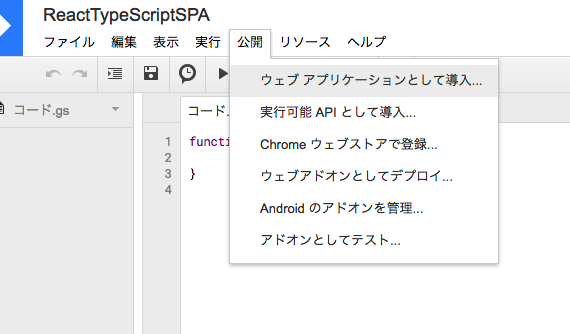
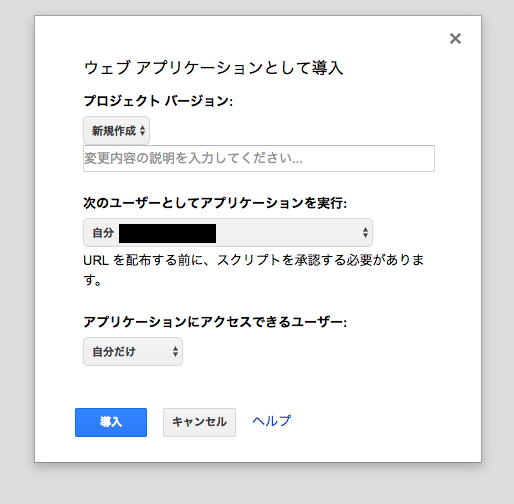
メニューバーの[公開]→[ウェブアプリケーションとして導入]をクリックして、導入ボタンをクリックすれば、すぐにウェブアプリケーションとして公開されます。
ちなみに、この画面でアプリケーションの公開範囲を指定することができます。G Suiteを利用している場合は公開範囲を社内ユーザのみに設定できます。



表示されるURLにアクセスしてみてください。

このように表示されれば正しく動作しています。
ウェブアプリケーションとして公開されたGASプロジェクトは、GETのHTTPリクエストを受けるとプロジェクト内からdoGet()という関数を探し出し、レスポンスする仕様になっています。
そのため、doGet()関数を作成しないと上記のエラーが表示されます。
では、早速doGet()関数を作成しましょう。
server.gs
|
1 2 3 |
function doGet() { return HtmlService.createHtmlOutputFromFile('index'); } |
GASではHtmlServiceというクラスでHTMLオブジェクトを扱うことができます。
createHtmlOutputFromFileメソッドによってプロジェクト内のHTMLファイルのオブジェクトを生成できるため、これを戻り値として定義します。
今回はindex.htmlを作成し、このファイルを返すようにしてみます。
index.html
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <h1>Hello, Atlas!</h1> </body> </html> |
[ウェブアプリケーションとして導入]から版を新しくして公開しなおすと、ファイルの変更が反映されます。
ちなみに、テストページ(URLの末尾が/devとなっているもの)にアクセスすると、版の更新をせずに最新版を確認できます。

うまく表示されたでしょうか。
ちなみに、HtmlServiceクラスからHTMLオブジェクトに様々なパラメータを渡すことができるので、HTMLファイル内でパラメータを呼び出して表示することもできます。
詳細は割愛しますが、公式ドキュメントのこの辺りに記載されています。
今回はGASのプロジェクトをウェブアプリケーションとして公開する方法を紹介しました。
次回以降は、今回省略したプロジェクト構成の紹介と並行して
- GASプロジェクトをJavaScriptとしてローカルで管理する方法
- TypeScriptで記述したGASプロジェクトをJavaScriptに変換する方法
- ReactをGASプロジェクトのウェブページに導入する方法
について紹介していきます。







