GitHub Actionsにおけるフロントエンドテスト入門
目次
はじめに
こんにちは。フロントエンドエンジニアのKimuraと申します。
以前ご紹介したフロントエンドワーキングにて、テスト整備としてCI/CDツールを検証しておりました。
本記事ではGitHub Actionsにおけるフロントエンドテスト入門として、設定を手順に分けてご紹介します。
GitHub Actionsとは
GitHub Actionsとは、GitHub上のアクションをトリガーとして実行されるCI/CDツールです。
CI/CDとは、継続的インテグレーション/継続的デリバリーを指します。
例として、GitのPull Requestがpushされたりmergeされたことをトリガーとしてテストを実行することが挙げられます。これにより、pushやmergeによって変更されたプログラムの動作が想定どおりであることが確認できます。また、もしテスト結果がエラーとなった場合は、想定外の動作をしていると気付く機会を得ることができます。
CI/CDを実現するためのツールには、他にもAWS CodeBuild, CircleCI, Jenkinsなど多くの種類があります。弊社がメインで利用しているのはCircleCIです。
実装サンプル
GitHub Actions上のフロントエンドテストは、公式ドキュメントでNode.js のビルドとテストとして公開されています。
本記事では、上記で紹介されているサンプルコードを段階に分けて解説していきます。
前提
- GitHubにpush済のリポジトリが存在すること
- 対象リポジトリにおいて下記コマンドが実行可能な構成であること
npm run buildnpm test
基本構成
まずは作業用ブランチに.github/workflows/test.yamlを作成し、GitHub Actionsの基本構成を追加します。
|
1 2 3 4 5 |
name: Node.js CI on: jobs: |
nameは必須ではありませんが、実行したワークフローの名前として表示されるので、判別しやすい命名が推奨されます。未設定の場合は、リポジトリルートに対するファイルの相対パスが自動で適用されます。
構文の詳細については、GitHub Actionsのワークフロー構文で確認できます。
実行トリガー設定
実行トリガーの設定はon配下にて定義を行います。
|
1 2 3 4 5 |
on: push: branches: [ main ] pull_request: branches: [ main ] |
今回はPushとPull Requestをトリガーとして指定します。
branchesにて、mainに対するアクションのみで動作するように設定します。必要に合わせて、使用しているブランチ名と合致するよう値の変更が必要です。
利用する仮想環境を指定する
フロントエンドのテストにはnpmライブラリを利用するため、Node.js環境を指定する必要があります。Node.js環境はモダンなCI/CDツールにおいてデフォルトで用意されていることが多く、GitHub Actionsにおいても利用することができます。
具体的な実行内容は、jobs配下に定義を行います。
|
1 2 3 4 5 6 |
jobs: build: runs-on: ubuntu-latest strategy: matrix: node-version: [10.x, 12.x, 14.x, 15.x] |
上記ではbuildというIDのジョブを定義しています。
その配下のruns-on項目は必須で、ジョブが実行されるマシンを指定します。
strategy.matrix.node-versionは、ジョブを実行するNode.jsのバージョン配列です。10, 12, 14, 15系それぞれにおけるジョブ実行のため、後ほど利用します。
ソースをチェックアウトする
この手順以降はstepsにおいて、マシン上の操作を指定していきます。
まずはactions/checkoutを利用して、ソースをチェックアウトします。
|
1 2 3 4 |
build: (省略) steps: - uses: actions/checkout@v2 |
Node.js環境を設定する
次に、actions/setup-nodeを利用して、Node.js環境を設定します。
|
1 2 3 4 5 6 |
steps: (省略) - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v1 with: node-version: ${{ matrix.node-version }} |
先程定義したmatrix.node-versionの値を参照して、複数の環境でテストが実行されるようにします。
依存関係を取得する
続いて、npm ciを実行して依存関係を取得します。
|
1 2 3 |
steps: (省略) - run: npm ci |
テストを実行する
テストに必要なnpmコマンドを実行します。
|
1 2 3 4 |
steps: (省略) - run: npm run build --if-present - run: npm test |
今回はビルド後にテストを行う設定となっています。リポジトリに合わせて、必要なコマンドへ置換していただければと思います。
最終ファイル
最終的にできあがるyamlファイルは、以下のとおりとなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
name: Node.js CI on: push: branches: [ main ] pull_request: branches: [ main ] jobs: build: runs-on: ubuntu-latest strategy: matrix: node-version: [10.x, 12.x, 14.x, 15.x] steps: - uses: actions/checkout@v2 - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v1 with: node-version: ${{ matrix.node-version }} - run: npm ci - run: npm run build --if-present - run: npm test |
実行確認
.github/workflows/test.yamlをリモートリポジトリにpushし、mainブランチ向けのPull Requestを作成します。
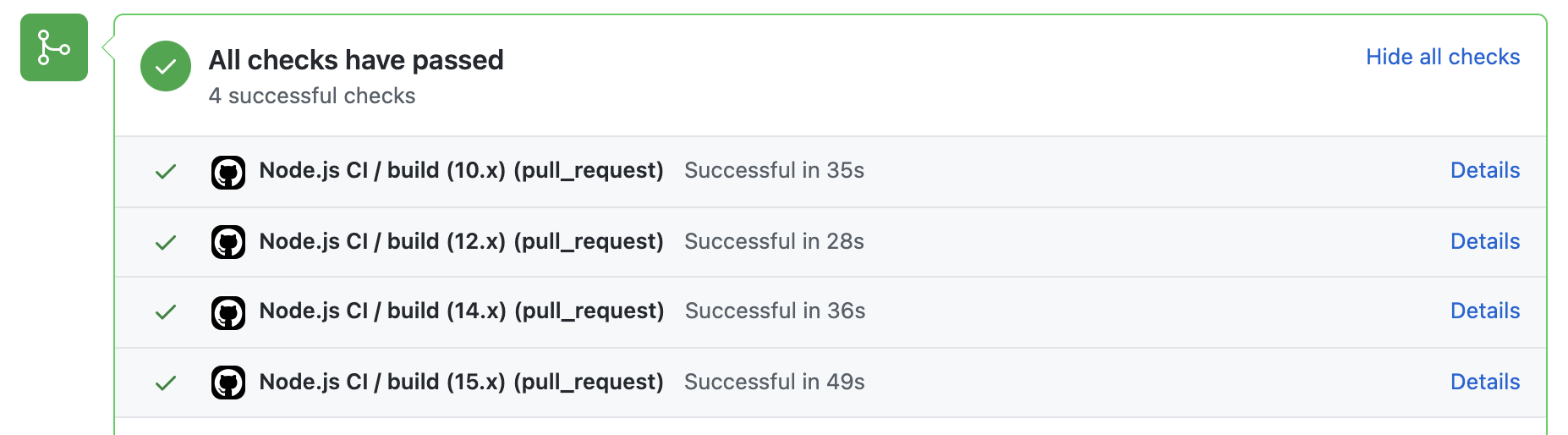
しばらく待つとテストが実行され、Conversationタブの下部で結果が確認可能となります。Detailsリンクを押下することで、各テストの詳細画面へ遷移します。

終わりに
上記のようにGitHub Actionsでは、簡潔な記載でフロントエンドテストが設定できます。
弊社においても、今後もGitHub Actionsの活用できる場面を検討していきたいと思います。









